

Online stores mandatorily need an easy and powerful method for creating discounts so that they could lure their customers to make purchases or purchase more than usual. Giving discounts is a marketing strategy which always yields good results. As it reduces your profit margin slightly, it acts as a perfect fixed ROI marketing tactic you could adopt.
Do you own a WooCommerce store and want to create discounts for your e-commerce?
Well, using WooCommerce has already simplified a lot of things related to online shop maintenance. It is easy to update dynamically and has a nice dashboard that lets non-technical shop admin(s) handle things easily. And when it comes to enabling discounts WooCommerce Conditional Discount Rules for Checkout Plugin makes the process smooth for you.
In this article, we are going to explain how the method of creating discounts in WooCommerce easily while using this plugin. So, install it on your store or click on ‘View Admin’ from this demo link, in case you want to follow the steps we’re going to tell.
Coupons & Discounts – What and Why?
Online stores can deploy discounts with or without coupons in their shops. You may apply a discount for a certain time period for some or all products, or go a little smarter & use discount coupons.
Coupons, in the case of e-commerce stores, are the codes used for a discount. Applying these codes during the purchase process lets the buyers avail special discounts, as defined for these codes. Consider this example –
Your online store is running a Black Friday sale and giving a 30% discount to the shoppers through coupons. Let’s say, you have specified in the backend that coupon code BlackFriday30 should cause a 30% reduction in the cart cost for the duration of the sale. So, the customers using the coupon code will get this discount while the purchases made without coupon code won’t be eligible for it.
Takeaway for sellers
Discounts can either be applied to the product directly or applied to the cart for the product once the buyer uses a code. However, coupons are more profitable as they require an extra step. If the buyer didn’t take that step, there won’t be any discount. Shop or product discount, on the other side, ensures benefits for all the buyers.
In the end, it is more about what is viable for your circumstances – direct discounts or discounts through coupons. So go with the optimal method of giving discounts, accordingly.
Now, let’s talk about both.
WooCommerce Discounts – How to Create them for your store?
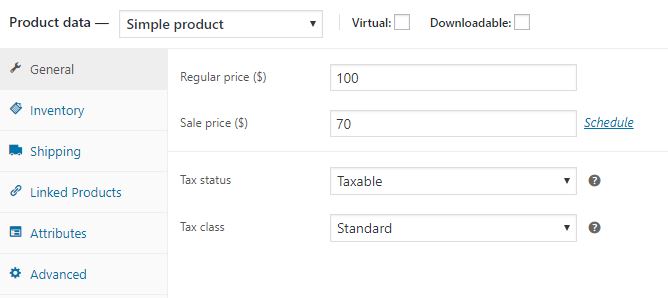
There is a static default method for creating discounts in WooCommerce. When you’ll go to a product and see the Product Data section (below the product description), you will find two fields in the General tab, which are Regular Price and Sale Price.

So, here, you will have to manually fill the discounted price and regular price of the product, in order to apply it for the customers.
Drawbacks of Creating Direct Discounts
As explained in the previous part of this section, you must have understood that creating a discount this way, is a very basic feature of WooCommerce and cannot be used for multi-product stores or stores, needing advanced discount rules. It comes with many constraints, such as –
- You will have to manually calculate the sale price or discounted price for the product.
- There is no particular procedure for applying discount rules for multiple products or categories. So, if a store owner is willing to apply discount multiple products, s/he will have to add the sale price to each of those products separately.
- The method can only be applied for static needs. In case, the basic price of the product is changed, the sale price will need manual updating. There is no dynamic or percentage-based discount adding feature provided.
- You cannot add the duration, for which, your discount is applied. Instead, it will need manual deletion of the sale price once the discount scheme is expired.
WooCommerce Coupons – How to Create them for your store?
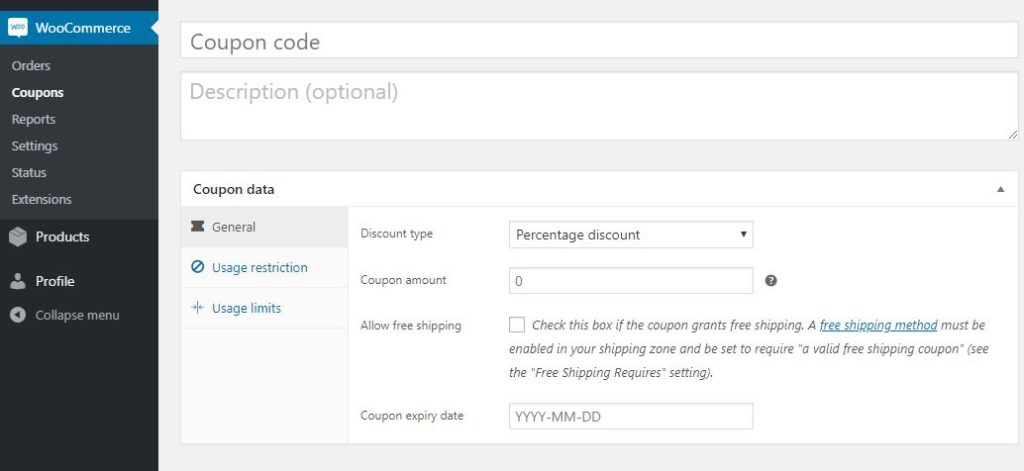
WooCommerce lets you create coupons, however, with limited capabilities. To create a coupon, go to WooCommerce > Coupons > Add New Coupon. Now, you must be able to see this screen –

Here, add the Coupon Code (such as BlackFridday30) and description for the coupon.
Coming to the Coupon Data > General – choose the type of discount for your shop (percentage, fixed product or fixed cart discount), specify the amount, determine if free shipping is applicable or not, add an expiry date for the coupon.
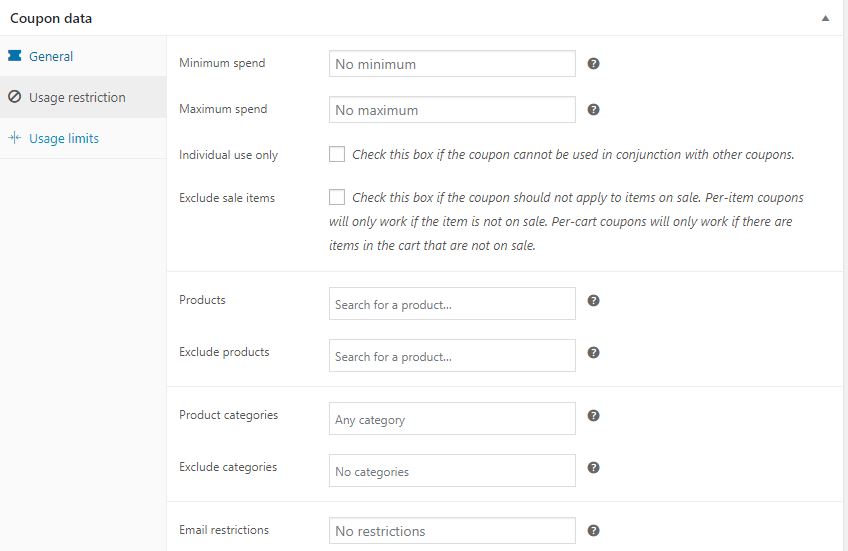
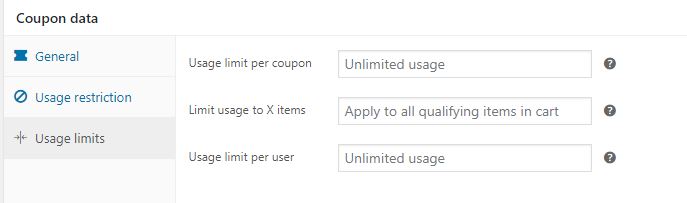
Using the other tabs of the Coupon data section, you can also add usage restrictions and usage limits for your coupons.

In the usage restriction tab, you can define the minimal and maximum spent by a customer, for which, he or she will be eligible for getting the discount through this coupon. Other things, which could be specified here, are –
- Products, for which, customers could yield a discount using this coupon.
- Products, for which, customers could NOT yield a discount using this coupon.
- Product categories, for which, customers could yield a discount using this coupon.
- Product categories, for which, customers could NOT yield a discount using this coupon.
- Email addresses, which are not eligible for using this coupon.
Similarly, using these settings, you can disable the coupon if one or more coupons are applied already. It can be kept disabled for the items on sale.

Maximum coupon limit, the maximum number of items for which this coupon will work, and the maximum count of times for which a user could get discount using this coupon are a few more aspects you can specify for your coupons using default WooCommerce method for coupon creation.
Drawbacks of Creating Coupons
Coupons, created through WooCommerce, work well. However, there are multiple limitations too, such as –
- Giving discounts to people, based on their location, won’t be possible through it.
- You cannot apply store-side discounts, such as a 10% Discount on each product.
- It becomes mandatory for the buyers to apply coupons, if you create coupon-based discounts. And if you’ve promised a discount on a product and customer fails to apply the needed coupon properly, s/he won’t get any discount. It degrades the user experience for less-knowledgeable users. Also, less tech-friendly buyers may feel cheated too. So, it is not always viable to use coupons for an e-commerce store.
WooCommerce Conditional Discount Rules for Checkout
By now, you must have understood how discounts and coupons work for WooCommerce. You must have also understood that there are a lot of limitations, which you face while using the default WooCommerce methods.
So, what’s the solution? How to enable your online store for the advanced discounts and coupon creation?
WooCommerce Conditional Discount Rules for Checkout Plugin is your answer.
This plugin is easy to install. In case, you find it difficult to set it up, reach out to the support team and they’ll help you in smoothly enabling the plugin for your WooCommerce store.
You must be wondering about the functionality and capabilities of this plugin, so let us tell you about it in brief –
This plugin, when installed with your eCommerce store, enables your shop for creating bulk discounts, location-based discounts, cart discounts, user role based discounts, special offers, coupon-based discounts, product-based discounts, category-based discounts and more. Using the WooCommerce conditional Discount Rules for Checkout PRO, your store becomes able to apply all possible types of discounts.
Additionally, you may define the timeframe for the enablement of these discounts for your store too. Not just that, combinational rules, which depend upon more than one condition, can also be created using this plugin.
Also, unlike coupons, the discounts created through this plugin will be applicable to your e-commerce store without any need for the buyers to take action. So, it improves the buying experience for your customers too.
Unlike what you are thinking, it does not need technical expertise or coding knowledge for the creation of discount rules. You just need to follow a few simple steps and it’ll work as you want.
Creating Automatic coupons using Conditional Discount Rules for Checkout PRO
What are automatic coupons? Do you know?
If not, we are going to explain it first.
Automatic coupons are applied to your e-commerce shop by default when a buyer is eligible for a discount. Unlike normal coupons, buyers need not use code and apply it to get a discount.
Using the plugin, which we are using for tutoring you in this article, it is an easy task to apply automatic coupons. Here’s how –
Note: We are assuming that you’ve downloaded and installed the plugin ‘WooCommerce Conditional Discount Rules for Checkout’ or have opened the provided demo link already. If not, please do it so that you could follow our steps easily. You can do it by using the links, we’d provided before (above in the article).
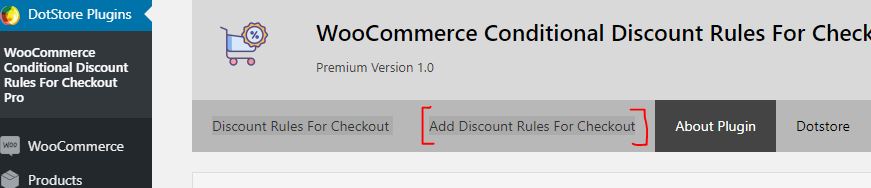
First of all, open the plugin dashboard by clicking on the name of the plugin from the left sidebar in your WooCommerce shop’s dashboard.
There, you must be seeing the option ‘Add Discount Rules for Checkout’ – second from the left side.

Click on it to direct yourselves to the discount creation page.
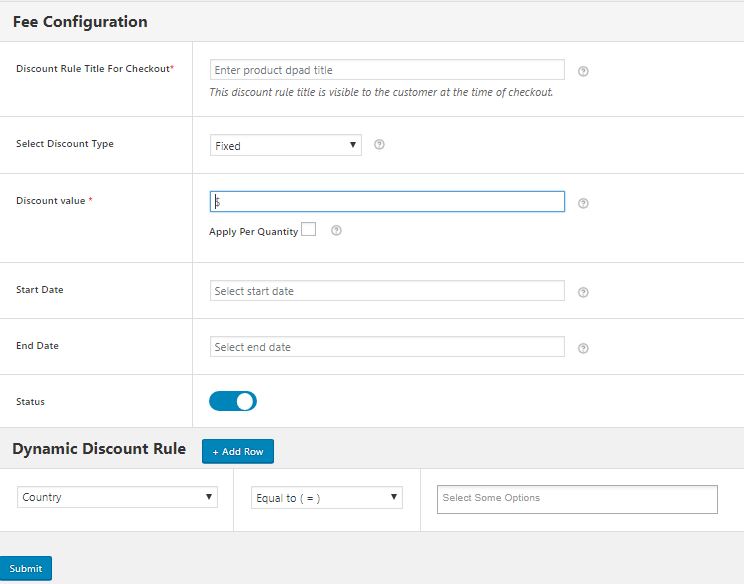
This is how it’ll look like –

The first form field on this page is ‘Discount Rule Title for Checkout’. As clear from its name, you need to add a name to your discount rule here. This name will be visible to the shop visitors during checkout. So, make sure that it makes sense to them.
Using this plugin, you can enable two types of discounts for your shop –
- Fixed – Currency value (such as – $5, $10, $30)
- Percentage – Dynamic Value in percentile (such as – 5%, 10%, 30%)
As per your needs, you can check the right option from the discount type dropdown.
Enter the discount value in the next field now. It will consider it as the amount or percentage, according to the selected discount type in the previous field.
Optionally, you may add a start date and an end date to your discount rule. It is helpful when you are running a temporary campaign and want the discounts to be applied for a specific time period. When the given duration begins, the method starts working. Once the given duration ends, the method stops working. So, you need not do anything extra in order to end sales or discount offers.
In the dynamic rules section, eCommerce shop owners can click on the ‘Add Row’ option and increase the number of rules. However, you also need to understand how these rules are created and deployed in the shop.
Creating Dynamic Discount Rules
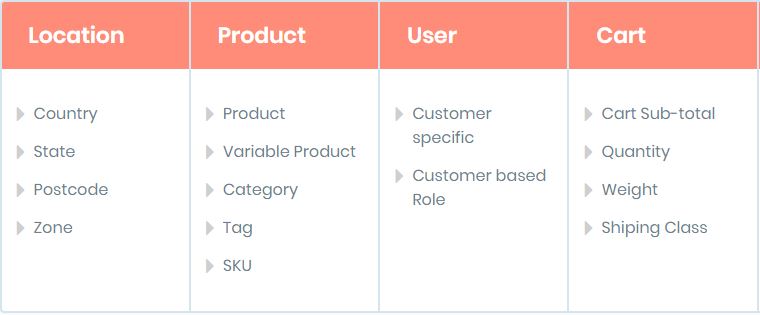
For your conditional discount rules, you may add zero or one or multiple dynamic discount rules, related to the followings –

Now, let us give you some examples to explain how to create dynamic discount rules in WooCommerce.
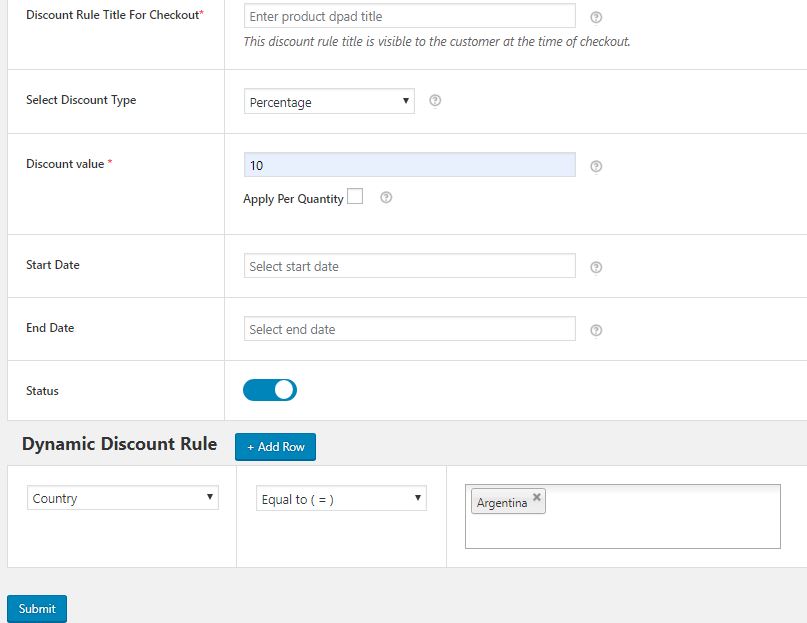
Example 1 – Give 10% Discount to Buyers from Argentina
As you are creating a location-based dynamic discount rule, select ‘country’ as the parameter for this scenario. In the discount type, select ‘percentage’ and fill its value at 10 in the next field. The configuration, as a whole, will look something similar to this –

Save these settings and it should work as expected.
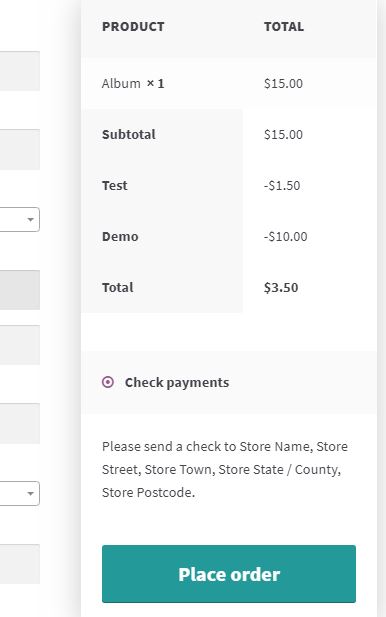
On checkout, the buyers from Argentina will be able to avail of this discount as soon as the delivery address is added to the checkout page. The cart page will show the ‘test’ discount and deduct 10% of the cart value from the total cost. Here’s how it will be visible to your buyers –

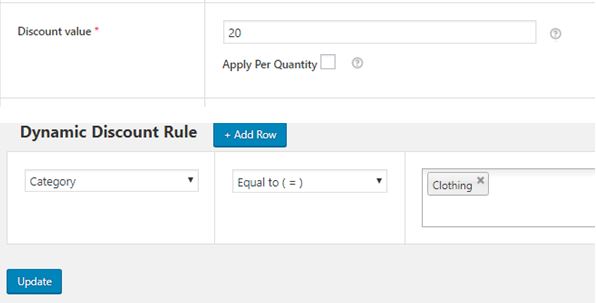
Example 2 – $20 off for All Clothing Products
For this, you will add a fixed discount of $20 in the fee configuration section and select ‘Clothing’ for the right-side part of dynamic discount rule after choosing ‘Category’ as its parameter in the left-side part.
The arrangement will match this setting –

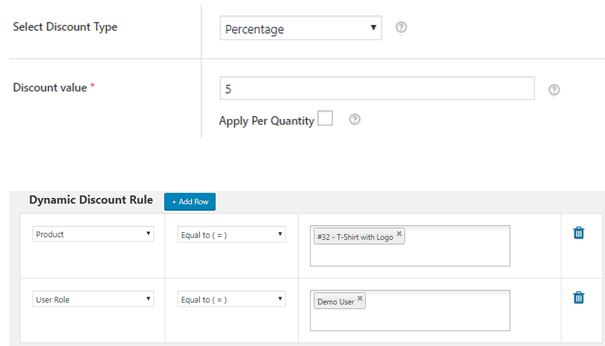
Example 3 – 5% Discount for Demo Users Buying T-shirt with Logo
Let’s say, you have a user role, namely – ‘Demo Users’. You want to give them a discount of 5% on a specific product named ‘T-shirt with Logo’. How will you do that?
You will be glad to know that it is easy to do with the ‘WooCommerce Conditional Discount Rules for Checkout’ plugin. Your rules and configuration must look similar to this, in this scenario –

Note – Here, we have used 2 dynamic rules for specifying a combinational rule. In the similar fashion, shop owners may add more rules too. In fact, you are free to add any number of rules to your methods as per the needs.
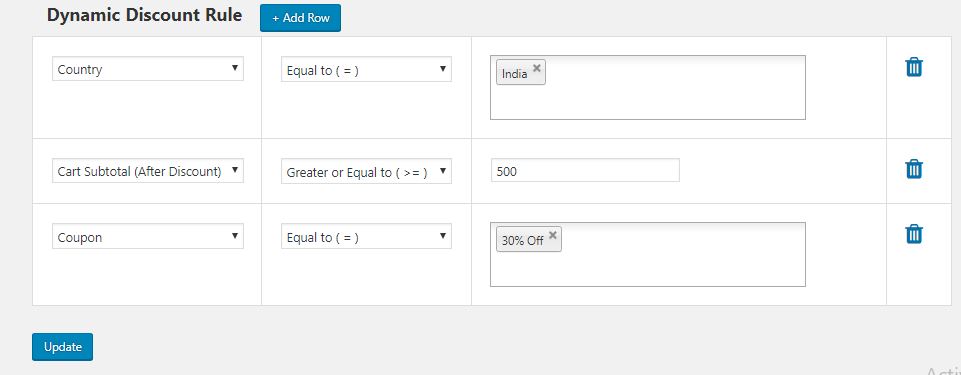
Example 4 – Adding Rules for Coupons
What if you want to allow a discount for a coupon when your customer makes a purchase worth $500 from India or above?
Can you align your shop to have a setup for this, if using normal coupons?
Of course, not.
However, with the plugin we’ve used, it is possible without hassles.
The plugin allows you to add coupon-based dynamic rules too. So, for this scenario, you will need to create a conditional discount rule with the following details –

Final Word
This plugin is a comprehensive solution for adding automated or coupon-based discounts for your shop. When used in combination with basic discounts and coupons, it makes your shop immensely-powerful for discounting. Alongside, adding and removing discounts becomes super-easy too.
Got queries regarding the WooCommerce Conditional Discount Rules for Checkout Plugin? Ask us, before you make the final decision of whether this WooCommerce Plugin is useful for your shop or not. Email us or comment below.
If you need any assistance with Custom WooCommerce Development, feel free to reach-out Multidots. They are one of the WordPress VIP partners and parent company of DotStore.


