

Prerequisite to Create and Embed Customizable Size Charts in Your Online Store with the help of this tutorial – Product Size Charts Plugin for WooCommerce
Wondering what’s this? Let’s rewind.
With around 24 million e-commerce stores facilitating the selling and purchase of products, sustaining the wind and thriving in the competition is tough. With each day, retailers are coming up with fascinating offers and marketing strategies to lure customers and boost their sales.
Despite offering so much and so many to the customers, 30% of the products purchased online are subject to returns. And a major reason behind such huge return rates is the wrong size of the product or the improper fit of the apparel.
The fact that online shopping doesn’t allow users to try before they buy, they often end up buying products that aren’t ideal for their body. It could be anything from footwear to a t-shirt, a hoodie or a track pant, anything that needs a perfect-fit and so, is returned back to the store.
But aren’t there sizes printed or labeled on the product?
Definitely they are, but none of them are the standard sizes. It would not come as a surprise if a customer has a shirt of size 28 and 30 in her wardrobe. Sizes matter and to a great extent, depend upon the brand of the same.
Hence, there arises the need to have store-specific or at best, the product-specific size chart in the WooCommerce store. Buying products from an online shop please only when customers get the right product and of the right size. Nothing else could be discomforting than buying a product, patiently waiting for it to arrive and then, realizing it isn’t the ideal fit.
Having a size chart adjacent to the product gives customers the ease to enter into a purchase without worrying about the product size and shape. While there are multiple ways to create a customized style guide for your in-store products, we would emphasize on the use of the Product Size Charts Plugin for WooCommerce to incorporate personalized style charts in the WooCommerce store.
The Standard Form of Displaying Product Size Chart
Before delving into the details of the plugin, let us walk down the standard and the traditional way to create a size table on the product page.
Generating the Style Guide Using Table Generator
By far, one of the simplest and the easiest way to embed tables within the product page is through the table generator. While someone with sound knowledge of HTML can manually code and create a table, for the rest, use the Table Generator to create custom-fit tables for displaying the product size on the page. Or, if you are using our suggested
The table generator comes with a GUI that allows you to enter rows, columns, data, and values corresponding to the data, accounting for the creation of a product-specific size chart table. Adding this table to the product page would require you to disable the CSS and then embed the HTML code. But why go through all this pain when you can simply copy-paste the table anywhere you wish it to be.
Easy, right?
This is one way to create tables but don’t you think this is limited in terms of features?
That’s why we recommend using Product Size Charts Plugin for WooCommerce and create size charts on the go.

Without much ado, let straightway move ahead to the plugin description:
Product Size Charts Plugin for WooCommerce
The Product Size Charts Plugin for WooCommerce is a dedicated WooCommerce plugin designed to help the store managers to create and integrate customized product size chart within their store.

The plugin comes with a bundle of features and has an intuitive interface enabling store owners to create charts on the go. What makes this one of the best choices for product size chart creation is the dearth of features offered by the same.
Some of the potential features provided by the plugin include:
· Ready-to-use Templates
If you aren’t a pro and have less idea on how to create product charts, doing this for your store would be a daunting experience. To ease the above problem, the Product Size Charts Plugin For WooCommerce offers ready-to-use templates for the size charts. These templates have all of the information needed to add within the product size chart. This acts as a guide and makes it easy for you to design your own chart table, cutting down the time as well as the efforts needed to build one in the first place.
· Style the Size Chart
A basic chart table is boring and often slips from the eyesight of the customers. The plugin is extremely helpful when it comes to decorating the chart and making it visually attractive to catch the attention of the buyers. A visually-rich size chart cannot but attract the buyers and lead to better engagement.
· Unlimited Size Charts
There aren’t any limitations to the number of the size charts that you can create with the plugin. In fact, you can create unlimited size charts for the products within your store.
· Multiple Size Charts For The Same Product
This is something you would have never imagined. The plugin allows you to create diverse size charts, one for the checkout page and one for the product page. This, way buyers can be deadly sure on the product they are purchasing.
Apart from all the above, the plugin supports one-click chart integration and also the ease to select the table style that you prefer being displayed on the product page. All in all, the plugin acts as a one-stop-shop solution for all your product size chart creation needs.
How to Create Product Size Chart?
Having said all of the above, let’s see how to create a size chart for a product.
To begin with, you first need to download and activate the plugin.
- Visit the WordPress dashboard and enter the Login credentials to validate your identity.
- Scroll down to the Plugins tab and click on add new.
- Search for the Product Size Charts for WooCommerce and download the plugin.
- Once done, Install and activate the plugin.
The next thing that we need to do is create a product size chart from the plugin.
- Visit the plugin by clicking on the name of the plugin under the dashboard.
- The page that opens up will display multiple choices. From editing previously created size charts to creating a new one and modifying the plugin settings, you can do all.
- Since we are here to create a new product size chart, click on Add new.
- The page will open a form that will ask you to enter information based on the product.
- To complete the process, you would need to enter the details as per your knowledge. In case, you aren’t sure, you can look out for the previously created templates and start creating your first product size chart.
- Let’s take an example here to help you understand better.
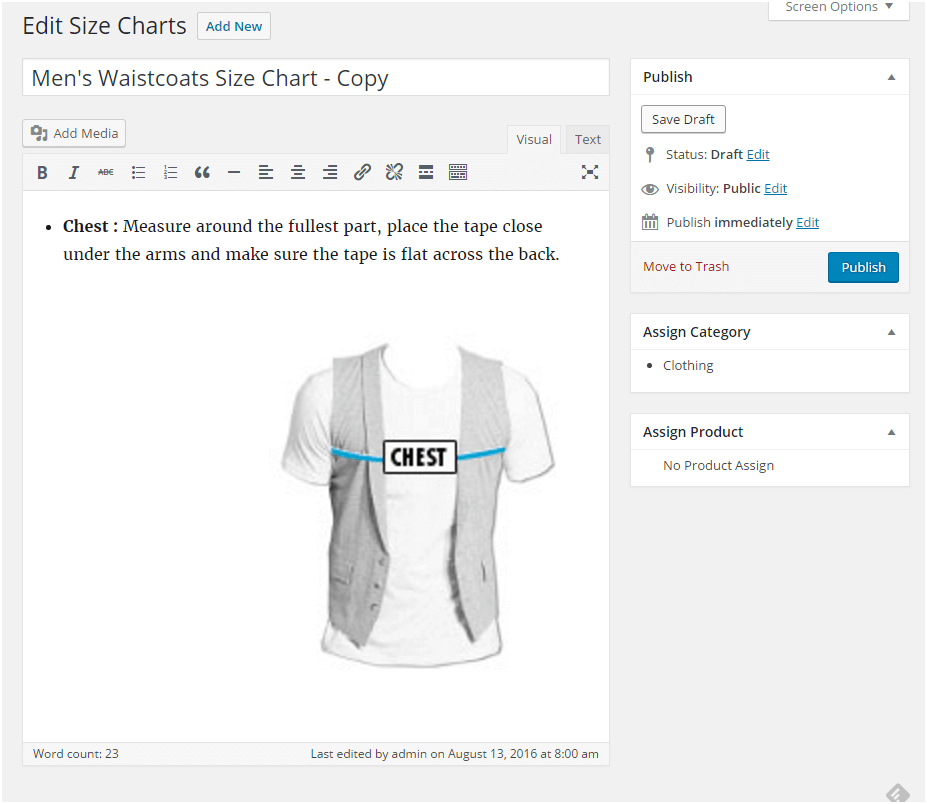
- Suppose that you need to create a size chart for Men’s Waistcoat. To manually create the chart, you need to first fill the necessary details as follows:
- Add Title: Men’s Waistcoat Size Chart
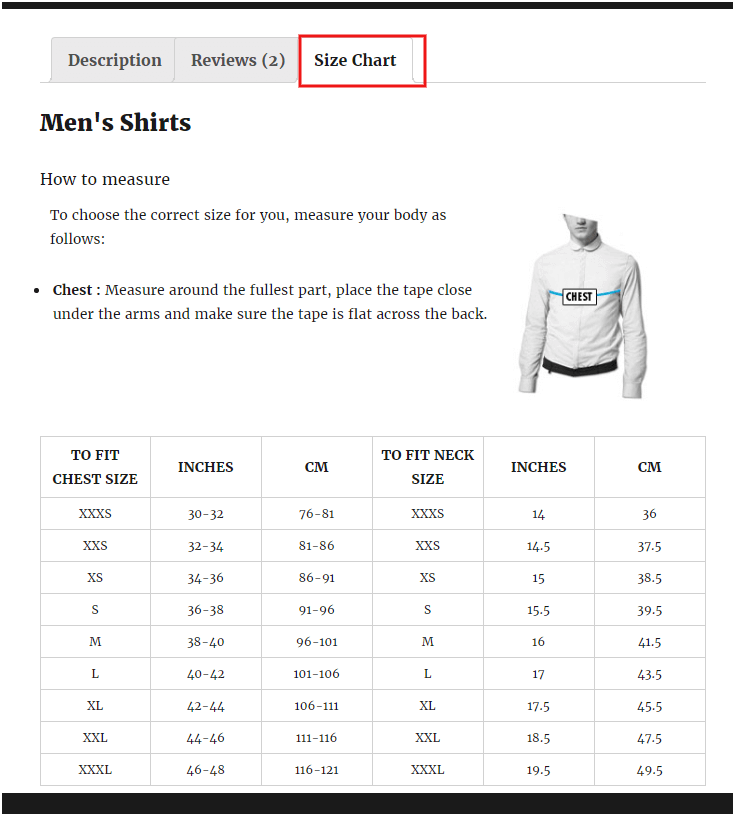
- Description: The description tab gives more insights on the size chart and how to move ahead with measuring the body to get a better hold of the product size. For instance, if you have to measure the chest reading, the box can have something as: To choose the optimal shirt size, measure yourself as: Chest -> Measure around the fullest part. Thereafter, place the tape close to the body and under the arms & make a full circle back.

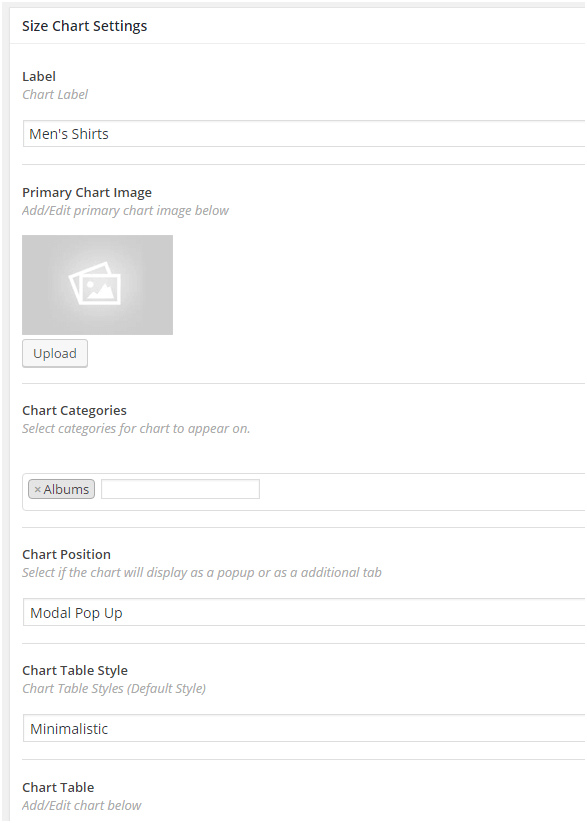
- Label: This is more like what the chart is about. You need to add a label for the chart
- Primary Chart Image: You can upload the image of a mannequin that is wearing the Waistcoat and describe his body shape and size for better understanding.
- Chart Categories: If the size chart is applicable to multiple products of different categories, the same can be listed here. For instance, the size chart is the same for hoodies and shirts as well.
- Chart Position: You can choose from a modal pop-up or a separate tab.
- Chart Style: There are several ways to display the chart and you can select either of them as per your store theme and design.
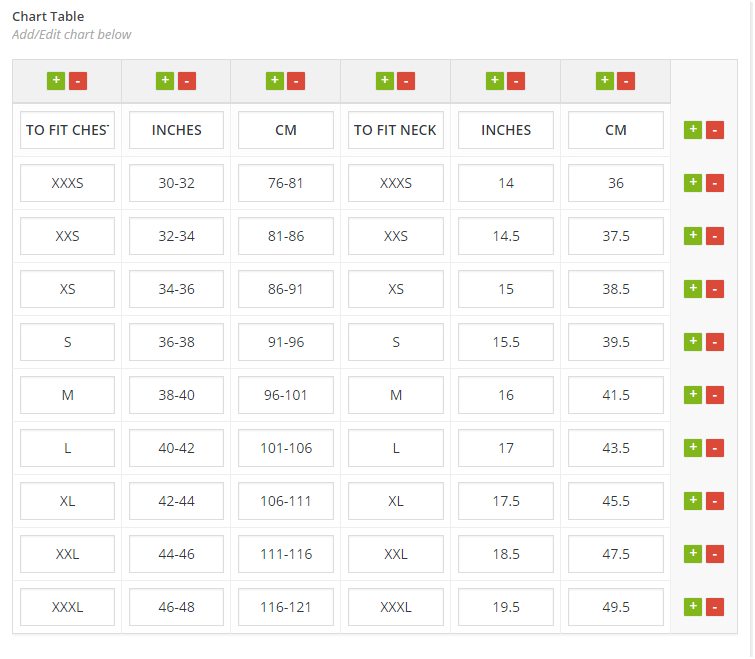
- Chart Table: Fill in the details in terms of the size, fit, inch, cm, and all other parameters you wish to base your size deduction upon.

- Once you have added all the relevant details, go ahead to save and publish the size chart to see it live on your store.

Conclusion
Product Size Chart might seem like an option but when you have so many products and each of various sizes, it is important to clearly define the different sizes and the body type the same would suit.
In case, you have an online store and have been worried about the product sizes, now is the right time to download the plugin and create a customized product size chart for your online store.


