

WordPress has recently updated its editor from the classic one to Gutenberg blocks.
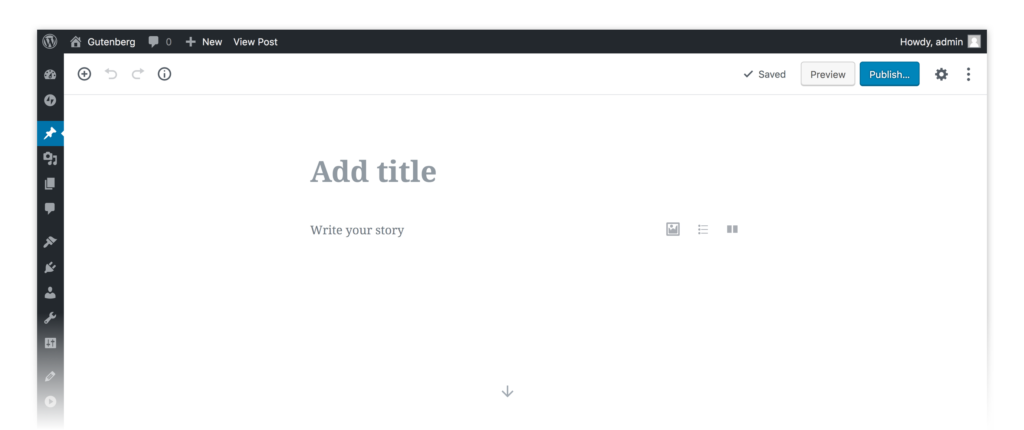
The new editor is amazing. Look at this resistance-free design –

With its block-based approach from the content of your post or page, it simplifies publishing work for you. Gutenberg editor reduces the hassle of uploading pictures by allowing you to upload them in lesser steps. We can keep on going while praising this new editor because it’s worth it. But…
Have you thought what happens to your old posts and pages when you switch from Classic Editor to the latest Gutenberg Editor?
Well, let us tell.
You won’t be able to edit your content using the Gutenberg Editor. The reason is – your old content is not organized in blocks. In order to convert it into Gutenberg compatible blocks, you can deploy 2 approaches –
1. Do it manually for all posts and pages.
Obviously, this approach is time-consuming and not optimal.
2. Use a Good Plugin which could automate it.
You will require finding out a usable plugin which could convert your old posts and pages in block format, as compatible for the Gutenberg Editor.
In this post, we are going to use this second method. Read ahead and learn how to tell you how to convert existing WordPress Posts and Pages to Gutenberg Blocks.
Procedure for Converting Existing WordPress Posts to Gutenberg Blocks
The process of converting the WordPress posts and pages to Gutenberg block is easy. Once completed, it allows you to edit your old content in block format using Gutenberg Editor. You just need to follow the enlisted steps, to begin with –
Step 1 – Set up Multipurpose Gutenberg Block Plugin
Download the Multipurpose Gutenberg Block Plugin from the given link and install it on your WordPress/WooCommerce store. This plugin won’t convert your classic posts to block-based posts but will serve as the basis for another plugin, which will do it. So, it is important to install this plugin before moving forward.

About this plugin
Multipurpose Gutenberg Block plugin enhances the capabilities of blocks made through Gutenberg editor. You can set margin, page layout (fixed or semi), background, overlay color, overlay background opacity, gradient, border-related properties, padding, width, height, etc. While using this plugin, you can add your own additional CSS to make changes.
Basically, it makes Gutenberg blocks more capable and customizable.
This plugin works for WordPress 5.0 and above.
Step 2 – Set up Convert Classic Editor to Gutenberg Blocks
Download Convert Classic Editor to Gutenberg Block Plugin and install it on your WordPress website.

Now, enable this and the previously installed plugin.
About this Plugin
To automatically convert your classic posts into Gutenberg-ready posts, Convert Classic Editor to Gutenberg Blocks comes in handy. Just as the previously-suggested plugin, this plugin also works well with WordPress 5.0 and above, as Gutenberg Editor was introduced in that version.
The plugin supports a good number of HTML tags, and hence is capable of converting almost everything in your old posts, drafted using classic editor, into a new block-based format. The tags, supporting by this script, are –
<div>, <img>, <table>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <li>, <ol>, <header>, <section>, <pre>, <blockquote>, <style>, <script>
Soon, more tags will be supported by the plugin – including the support for YouTube embed block. It is anticipated that the next versions of Convert Classic Editor to Gutenberg Blocks Plugin allow bulk conversion of classic posts and reverse conversion to classic posts. It’ll also have a Report and Analysis section for the admin.
Step 3 – Convert your Old Posts, drafted using Classic Editor, into Gutenberg Blocks
Once you have enabled both the plugins, you are all set to convert your WordPress posts and pages into Gutenberg Blocks.
Now, open any post, which you’d published after drafting it using the Classic WordPress Editor.
You must be able to see an option named ‘Convert to Gutenberg blocks’ on the top of your post. It’ll look like this –

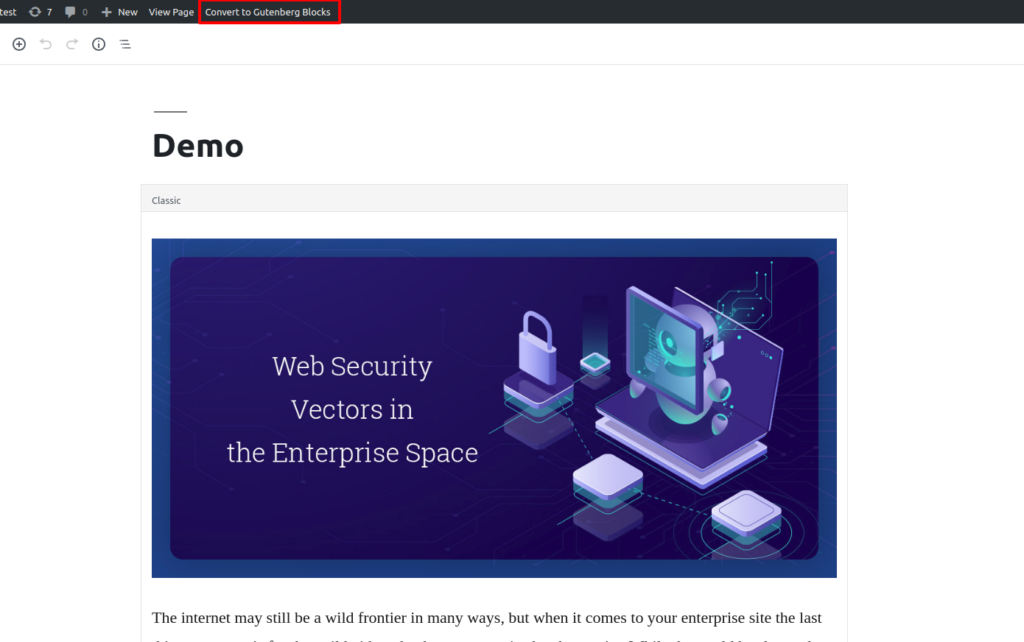
Currently, your post must be rendered as a classic block in the editor. The appearance will be something like this –

Now, click on the ‘Convert to Gutenberg Blocks’ option.
Have you notices any changes when the page reloaded?
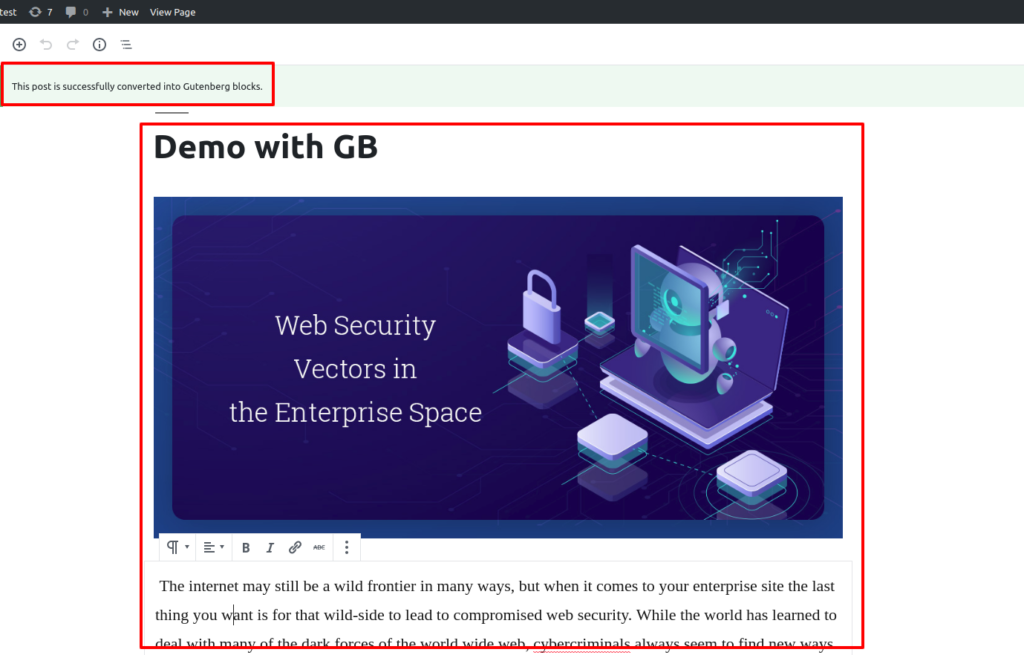
See the notification above your post, which says ‘this post is successfully converted into Gutenberg blocks.’
Right! The post is no more a classic post. It has been converted into a Gutenberg post with blocks as you wanted.
It must be rendered in a way, as depicted below –

Now, there is a title block, an image block and a paragraph in your post. Hence, you can easily edit your post as a Gutenberg post which was otherwise a time-consuming job.
Note for Developers
Are you into WordPress plugin development and support open-source plugins?
If yes, we invite you to suggest/make changes and contribute to improving this plugin using this link.
As the Convert Classic Editor to Gutenberg Blocks Plugin solves a common problem faced by many, you will be helping many, by doing this.
Conclusion
Using this procedure, you will be able to convert your classic editor prepared WordPress posts and pages into Gutenberg-ready posts in just one click. So, if you are putting in a lot of time in manually converting your posts in the block-based format while editing, just download the two said plugins and do it in just one click.
Additionally, the Plugin Multipurpose Gutenberg Block is very useful for advanced editing of Gutenberg blocks. Use it to make your posts are pages look more organized and well-designed.


