

If you run a WooCommerce store, site speed and smooth performance are key to your success. Slow load times can turn away prospective customers, harm your search engine rankings, and ultimately hurt your bottom line.
On the other hand, a speedy WooCommerce store can offer a great shopping experience, get you higher search engine rankings, and increase your sales. That’s why it’s important to regularly track and improve your WooCommerce store’s speed and how well it performs.
Through this guide, we’ll introduce you to several practical methods you can use for WooCommerce speed optimization. All of these methods are simple, effective, and easy to implement. While not every method will be right for your WooCommerce store, our goal is that all of them will give you a solid starting point for improving the speed and performance of your store.
The Impact of Speed and Performance on WooCommerce Stores
Before diving into the technicalities of speed optimization, let’s first understand the domino effect your site’s speed and performance can trigger.
For starters, the speed of your WooCommerce store can dramatically impact conversion rates and sales. Today’s shoppers are busy and expect pages to load quickly and transactions to be processed without hiccups. If your store fails to meet these demands, customers will inevitably bounce off to a competitor, leading to a loss in potential sales.
Next, you need to look through the lens of search engine optimization. Google, the world’s leading search engine, has openly confirmed that website speed is a ranking factor. This means if your WooCommerce store is slow, you risk losing customers, and your store visibility in Google search results can also diminish.
Lastly, think about the user experience. A slow, glitchy store can frustrate your customers, leading to immediate site abandonment or, worse, stopping them from visiting your store in the future.
Conversely, a speedy, seamless experience can enhance customer satisfaction, increase return visits, and promote positive word-of-mouth for your brand.
How to Identify Issues Impacting WooCommerce Store’s Speed and Performance
Before diving into specific solutions, it’s essential to identify the issues affecting your store’s speed and performance.
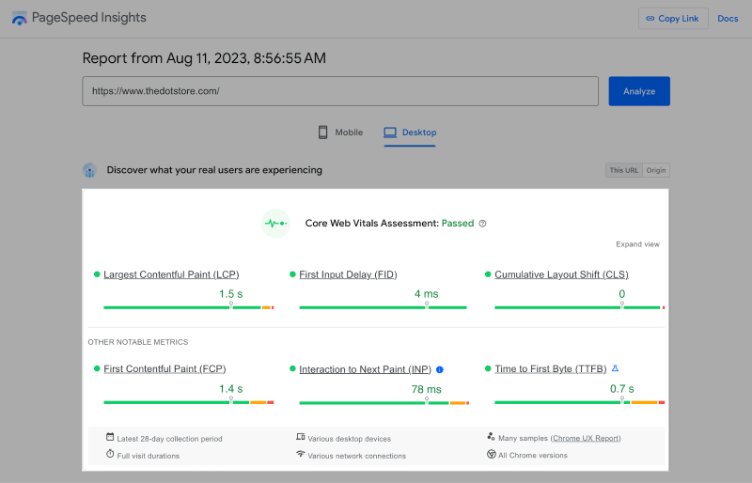
Several tools can help you analyze your store’s speed and performance, including GTMetrix, PageSpeed Insights, and Pingdom.
Here are the steps on how to use these tools to check your WooCommerce website’s performance:
- Visit GTMetrix, PageSpeed Insights, or Pingdom.
- Enter your WooCommerce store URL in the text box and hit Enter.
- Wait for the site to process the analysis.
- Review the report, including details about performance metrics, page loading speed, structure, and possible improvements.

Example of PageSpeed Report
Once you have your performance report, you can use it to identify the areas where you need to improve your site’s performance.
How To Speed Up WooCommerce
Your WooCommerce store’s speed and performance depend not just on the products or services you offer but are significantly influenced by several technical aspects, some of which can be tweaked to ensure a smoother user experience.
Let’s cover these in detail.
Quality Hosting
At the heart of a fast-loading WooCommerce store is its hosting service. Your choice of hosting can directly impact your site’s loading times since the server delivers your online store to visitors’ browsers.
When choosing a hosting provider, you should look for several key features:
- Server reliability and uptime: You need a reliable host that operates 24/7. Most hosts promise 99.9% uptime, but check for “hidden” terms.
- Upgrade options: Start with shared hosting. As your business and website traffic grows, you should be able to upgrade to more advanced hosting, such as Cloud, VPS, or dedicated hosting.
- Multiple add-on domains: If you plan to run more than one site, check if the host allows adding multiple domains.
- Price: Make sure the pricing fits your budget. Keep in mind that cheaper options often come with limited capabilities.
- Backup: Make sure the host provides regular backups and that they are stored in a secure location.
- E-commerce features: As you are running a WooCommerce store, look for a host that offers SSL certification, dedicated IP, and fast support times.
Use HTTP/2
The HTTP/2 protocol, the first major update of HTTP in over 15 years, introduces several beneficial features designed to decrease latency and improve the speed performance of websites.
HTTP/2 allows multiple files to be transferred simultaneously and saves on the round trips from your server to your site visitor’s browser, thereby boosting your site’s loading speed.
Activating HTTP/2 on your WooCommerce store depends largely on your hosting provider, as they need to enable it on their server. Once they have done this, you can install an SSL certificate (HTTP/2 runs over HTTPS).
Implementing HTTP/2 can significantly speed up your store, improving your customer’s shopping experience and potentially boosting your sales.
Use a Fast and Reliable Theme
Your WooCommerce theme serves as the visual layout of your online store. An attractive theme can woo visitors, but it can tank your store’s performance if it’s not optimized for speed and reliability.
When choosing a theme for your WooCommerce store, you should consider the following factors:
- Speed: Choose a theme designed with speed optimization in mind.
- Responsiveness: A mobile-responsive design is essential in today’s increasingly mobile-centric world.
- SEO-friendly: The theme should employ SEO best practices, like proper headings and schema markup.
- Updates and support: A good theme should be regularly updated and backed by active developers providing quick support.
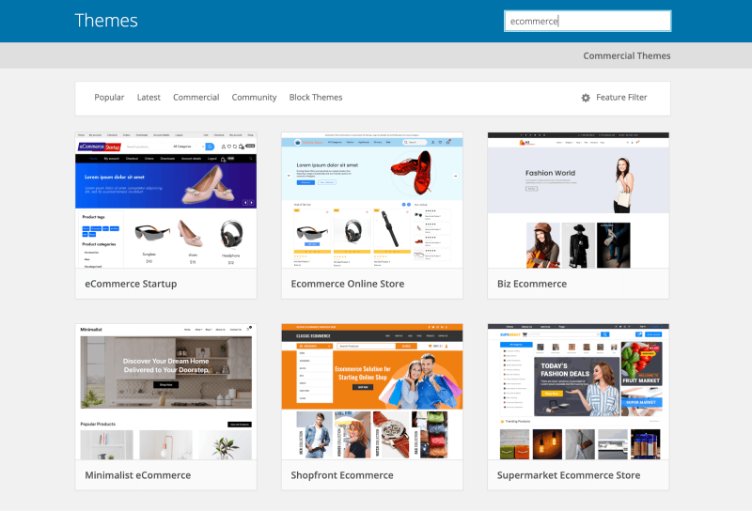
If you’re looking for a theme with all the features of an e-commerce store, check out our list of the best free WooCommerce themes. You can also find free and premium themes on WordPress.org.

It’s important to note that many premium WooCommerce themes are designed specifically with e-commerce in mind. These themes often come with several features, like product sliders and mega menus.
These themes are often more expensive than the generic WordPress themes (such as Generatepress or Astra), but they can be a good investment if you’re looking to build an e-commerce store. Premium WooCommerce themes are on ThemeForest, Creative Market, and Envato.
Keep WordPress, Themes, and Plugins Updated
This might seem basic, but it’s crucial: keep your WordPress core, theme, and plugins updated at all times. Developers regularly release updates that fix bugs, add new features, improve performance, and patch security vulnerabilities.
By consistently updating your WordPress elements, you avail of the latest features, maintain your site’s performance, and keep it secure against potential threats.
Optimize your Product Images
One of the simplest yet most effective ways to optimize WooCommerce speed and performance is by optimizing product images. Large, unoptimized images can drastically slow down your store’s loading times, negatively impacting user experience.

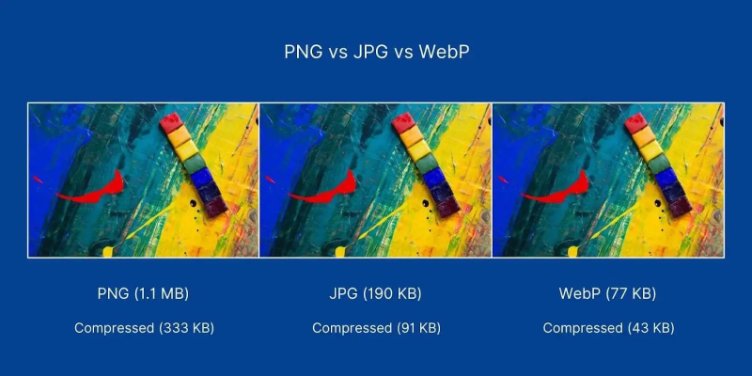
PNG vs JPG vs WebP image format comparison
Here are some best practices for image optimization:
- Resize: Before uploading, reduce image dimensions to the actual display size. This can make a huge difference in file sizes.
- Compression: Compress your images without sacrificing too much on quality. JPEGs are generally preferable for their smaller file size and use PNGs only for images with transparent backgrounds.
- Lazy-loading: This technique is used to defer the loading of images until they’re visible on the page. This can help improve page load times and reduce bandwidth usage.
If you have many images in your store, consider using a plugin like ShortPixel, WP Smush, or Imagify to resize and compress images for you automatically. You can do this manually by saving images in the appropriate file format and running them through an image editor like Photoshop or Canva.
Use Caching Plugins for Increased Speed
Caching is when your server stores a temporary copy of your website’s data and serves it to visitors, reducing server load and accelerating page load times. For WooCommerce stores, proper caching is important to maintaining a fast-loading website.
Some popular caching plugins for WooCommerce include:
- WP Rocket (premium)
- W3 Total Cache
- WP Super Cache
To leverage caching for improved performance, install your chosen plugin and follow the setup instructions for optimal configuration.

Many caching plugins offer both server-side and browser-side caching options. Be cautious about caching WooCommerce-specific pages (like cart and checkout) to avoid showing outdated, cached content to users.
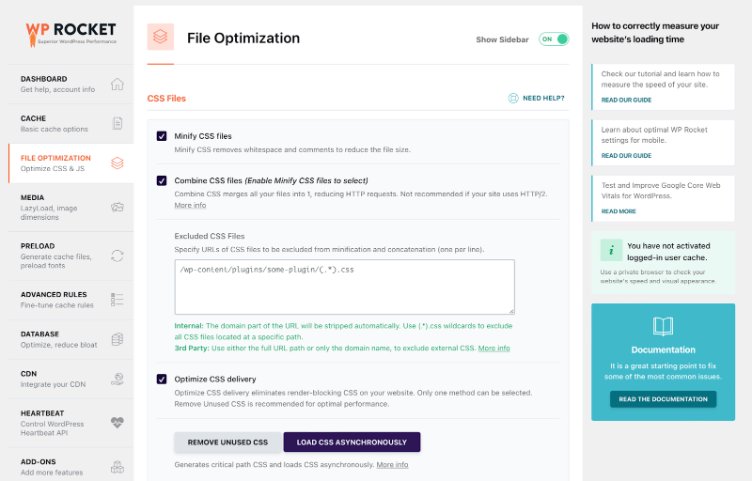
Streamlining CSS and JavaScript Files
Minifying and combining CSS and JavaScript files can contribute significantly to faster page loads. This process removes redundant or unnecessary data from the files, reducing their size and thus decreasing the loading time.
To streamline CSS and JavaScript files:
- Minify: Use a minification plugin like Autoptimize or Fast Velocity Minify to minify CSS and JS files.
- Combine: Caching plugins mentioned above can also combine the files, which reduces HTTP requests and accelerates loading times.
Keep in mind that not every plugin or minification approach will be suitable for your WooCommerce store. Be prepared for potential conflicts and test multiple options to find the best solution for your store setup.
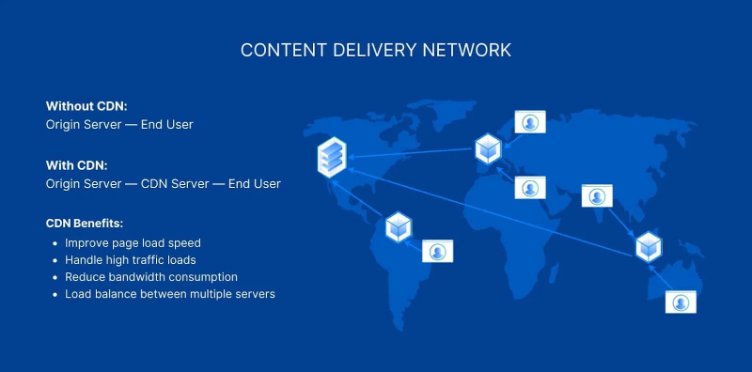
Set up a CDN
Implementing a Content Delivery Network (CDN) can also impact site speed by storing cached versions of your store’s pages at multiple server locations, enabling faster access for users around the globe.

When selecting and setting up a CDN, consider the following steps:
- Choose a CDN provider: Popular CDN providers include Cloudflare, Amazon CloudFront, and KeyCDN. Compare features and costs to determine which one best fits your needs.
- Configure your CDN: After choosing a provider, follow the setup instructions for your WordPress site. Most CDNs offer plugins (like Cloudflare’s plugin) or web server configurations to simplify the setup process.
- Optimize CDN settings: Configure your CDN settings to specifically accommodate your WooCommerce store’s needs, including cache rules and security settings.
Incorporating a CDN into your WooCommerce store can further decrease loading times and provide a more seamless experience to customers worldwide.
Update Your PHP Version and Increase the WP Memory Limit
The PHP version you use can significantly impact your WooCommerce store’s speed. Running your store on an outdated PHP version can cause WooCommerce performance issues and expose your store to security vulnerabilities.
Most modern hosts allow you easy access to change your PHP version. You might find this option in your hosting control panel. Always remember to back up your website before making these changes, as it could cause potential compatibility issues.
Also, updating PHP isn’t enough. Increasing your PHP memory limit is crucial to ensure your WP plugins have enough resources to run efficiently. You can do this usually by accessing the wp-config.php file and modifying the following line:
define(‘WP_MEMORY_LIMIT’, ‘128M’);
Just replace 128M with the desired value (ideally, it should be at least 256 MB).
Optimize WooCommerce Database
The WooCommerce database can become cluttered with old orders, unused tags, categories, and so on over time. Regularly cleaning and optimizing your WooCommerce database can help improve the store’s speed.
There are several plugins you can use to do this:
- WP Optimize is one of the most widely used WordPress database optimization plugins. It cleans up your database and removes all unnecessary data.
- WP-DBManager allows you to repair, backup, and restore your database.
Remember to back up your website before running these plugins, as database changes are generally irreversible.
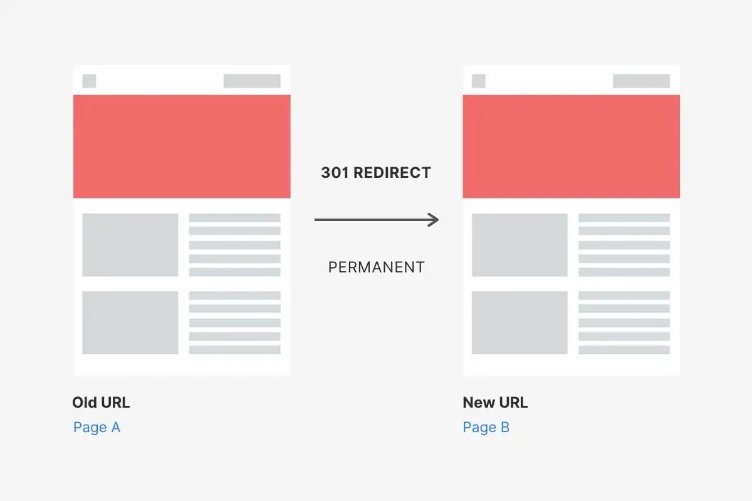
Minimize Redirects
Redirects can significantly slow your website’s loading speed as they request extra HTTP. While some redirects are necessary, you should identify and minimize unnecessary 301 redirects.

You can find redirects on your website using tools like Redirect Path Chrome Extension or Screaming Frog SEO Spider. Once identified, consider whether each redirect is necessary and try to remove or replace as many as possible.
Remove Plugins with High Resource Usage
Resource-intensive plugins can drastically slow down your WooCommerce store by hogging server resources. Always monitor your installed plugins’ performance, especially when dealing with large and complex plugins.
You can identify high-resource plugins using plugins like Query Monitor. If you find a resource-hogging plugin slowing down your website, consider finding a more lightweight alternative or only keeping it activated when necessary.
Conclusion
Speeding up your WooCommerce store is not a one-time job but a continuous process that involves monitoring and optimizing different aspects like the hosting, PHP version, image sizes, caching, database, and more.
A faster website can improve user experience, SEO rankings, and conversion rates, leading to higher profits.
Applying the techniques mentioned above, such as using a quality hosting provider, optimizing images, employing caching plugins, streamlining CSS and JS files, and minimizing redirects, can greatly enhance your store’s performance.
Lastly, periodically check your store’s speed and make improvements where necessary for a successful and efficient WooCommerce operation. And remember, don’t forget to check out our store and array of products designed specifically to take your WooCommerce store’s performance to the next level.


