

Whether you call it the rising importance of mobile shopping or the uncertain times during and post COVID-19, people now have resorted to online means for purchasing goods. From apparel to footwear, fashion accessories, or gadgets, everything today can be purchased online.
But is it as simple as it seems to be?
It isn’t. Neither for the buyers nor for the sellers. A major disadvantage of purchasing products online is the inability to touch and try before you buy. Consumers have been accustomed to the concept of trying out multiple clothes or footwear before they buy one. And apparently, they have loved doing so for years. With online shopping becoming the new normal, it becomes challenging for the store operators to win customer trust.
Customers, on the other hand, are skeptical about the quality of the goods and most importantly, the size. A few might wonder if sizing conventions matter. To tell you the truth, they do and a lot. Most of the online returns are routed back to the reason that the product wasn’t of the right size.
This is where a WooCommerce Size Chart seems important and relevant.
What is a WooCommerce Size Chart?
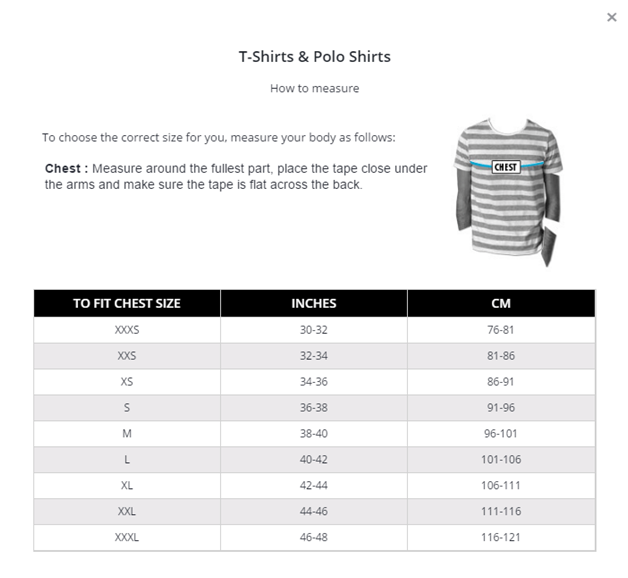
A WooCommerce size chart is a tabular chart custom-designed to display the standard sizes and their conventions relating to a particular product. With a WooCommerce size chart, the admin has the freedom to create separate size charts for different products in their store and assign them accordingly.
Wondering why would you need to go through the pain of creating such charts and assign them to products in your store?
Considering the fact that the size of a product varies from one vendor to another, one manufacturer to another, and from country to country, having a product without showcasing the sizing chart would lead to confusion and the customer might end up buying the wrong size product.
Let’s understand this through an example. Consider that you are an online store owner and you are based out of the USA. Your store operates both in the UK and the USA. Since you are from the USA, all of the products added to follow the USA sizing convention. When a customer from the UK tries to purchase a shoe of size UK 8, he ends up buying one of the USA 8.
Not knowing that the two sizes are different and that the product wouldn’t fit as USA size 8 is smaller as compared to that of the UK. Not only would this road to the customer returning the product but also run the risk of you losing a potential customer.
On the contrary, imagine if you had a size chart on the product page displaying all relevant information about the product size. This would keep the customer informed and prevent the possibility of placing the wrong order.
Hence, the need for a WooCommerce Size Chart!

Benefits of a WooCommerce Size Chart
If you are still not sure how a WooCommerce will size chart benefits your store, here are a few benefits of integrating product size charts for WooCommerce.
1. Help Customers Find The Right Fit
With a custom-designed WooCommerce size chart, customers would have enough information about the product size. Depending upon what suits their requirements best, they can pick the right size.
2. Abate Online Returns
Considering the fact that a size chart keeps them informed and the product ordered is of the size that the customer wants, the rate of returns get reduced dramatically.
3. Increase Customer Experience
When a customer has the right product and doesn’t need to return or replace the product, the experience gained by them is top-notch.
4. Boost Sales
Directing customers to find the right fit for themselves, they make informed decisions and end up placing the order. This in a way leads to more and more orders boosting overall sales.
How to Create a WooCommerce Size Chart?
Now that you are well aware of what a WooCommerce size chart is and why do you need to equip your online store with the same, we now outline the steps you need to follow to create a WooCommerce size chart.
The best solution to creating a WooCommerce size chart is by using a plugin for the same. The Product Size Charts Plugin for WooCommerce by DotStore is one such plugin that helps you create exceptional sizing guides for your online store. Without wasting time, let’s move ahead with the steps you need to follow to create the guide.
Prerequisites:
Before you start creating the size chart for your WooCommerce store, here are a few things you must do.
- The first thing to do is to download the plugin to your online store.
- Move to the WordPress dashboard by logging into the same using your credentials.
- Hover around the page and scroll down to the plugin section.
- Click on add new and then in the search bar, type Woo-advanced Product Size Chart. The plugin has a free as well as a premium version. You can download the Advanced Product Size Chart Plugin premium version by visiting the official page for which the link was given above.
- Once you have the plugin downloaded, click on install and then activate the same.
Creating the Size Guide for Your Site
Now that you have the plugin installed and integrated into the online store, we can start with creating the first WooCommerce size chart.
Add Size Chart

- Log in to the dashboard and then move to the plugin section. Here, click on the Advanced Product Size Chart Plugin.
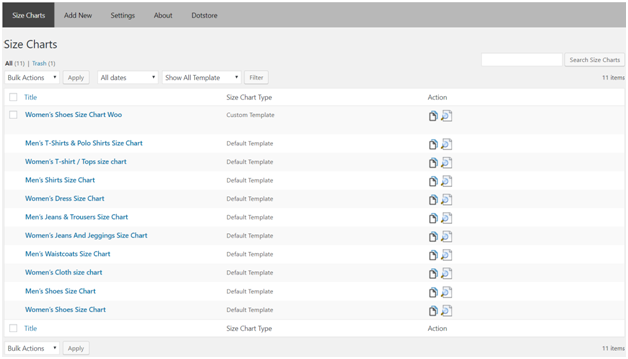
- As the new page opens, move to the Add new size chart. Since we haven’t created any of the size charts, the first tab would not display any.
- Click on add new and here we will enter the details related to the size guide.
- Add New Size Chart Name: Give a name to the size chart so that you can differentiate between the charts as you create.
- Add Media: This section allows you to add an image of the product for which you are to create the size guide.
- Description: Enter a short description of the size guide and the instructions that will help users measure the right size.
Example:
This product is measured around the natural waistline, to verify it’s fit for your body, don’t tighten the inch tape much.
For the pants in this set of clothes, measure the bottom’s circumference of your any fit trouser/pant and you’ll get the idea.
Size Chart Settings
We have added basic details of the Size chart in terms of the name, image, and details. Next, we go to customize the size chart.
- Label: Set a unique label for the size chart that would be displayed on the top.
- Primary Size Chart Image: In case you want to have a pictorial representation of the size chart with a manikin showing the areas to be measured, the image can be added here.
- Chart Categories: Select the categories for which the size chart is applicable.
- Chart Position: Adjust theposition of the size chart using this tab. Whether you want it to be displayed as a modal pop-up or in the form of an additional tab, you can pick them from here.
- Chart Table Style: Select the style of the table from Custom, Classic, Modern, Minimalistic, and default. Use the drop-down bar to select one.
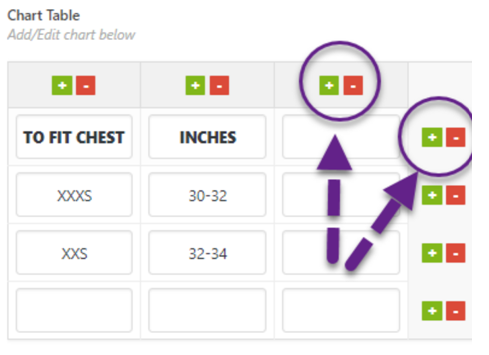
- Chart Table: Design the table the way you want adding as many rows and columns followed by the information.

Save to complete the process and you are done.
The final Word
It is always suggested for WooCommerce owners to add product size guides whenever there are multiple variants of your product. It will not only improve the user experience and help them decide in decision-making, but will also reduce the product return rate due to clarity that size charts add. So, if your online store is missing it, follow our article and enable WooCommerce Size Chart for your WooCommerce shop. It’s easy!


