Our Speakers
Jeremy Fremont
Director of Business Development at Multidots
With over a decade in web technologies and digital strategy, he has successfully guided Fortune 500 companies and global brands to optimize their online presence. An expert in aligning technical concepts with business strategies, his focus includes web performance and SEO to enhance growth and user engagement.
Barry Pollard
Web Performance Developer Advocate at Google
With over a decade in web technologies and digital strategy, he has successfully guided Fortune 500 companies and global brands to optimize their online presence. An expert in aligning technical concepts with business strategies, his focus includes web performance and SEO to enhance growth and user engagement.
Watch Webinar

Key Takeaways from Our Session with Google’s Performance Expert
Learn why your site’s failing and how to fix it, straight from the source.

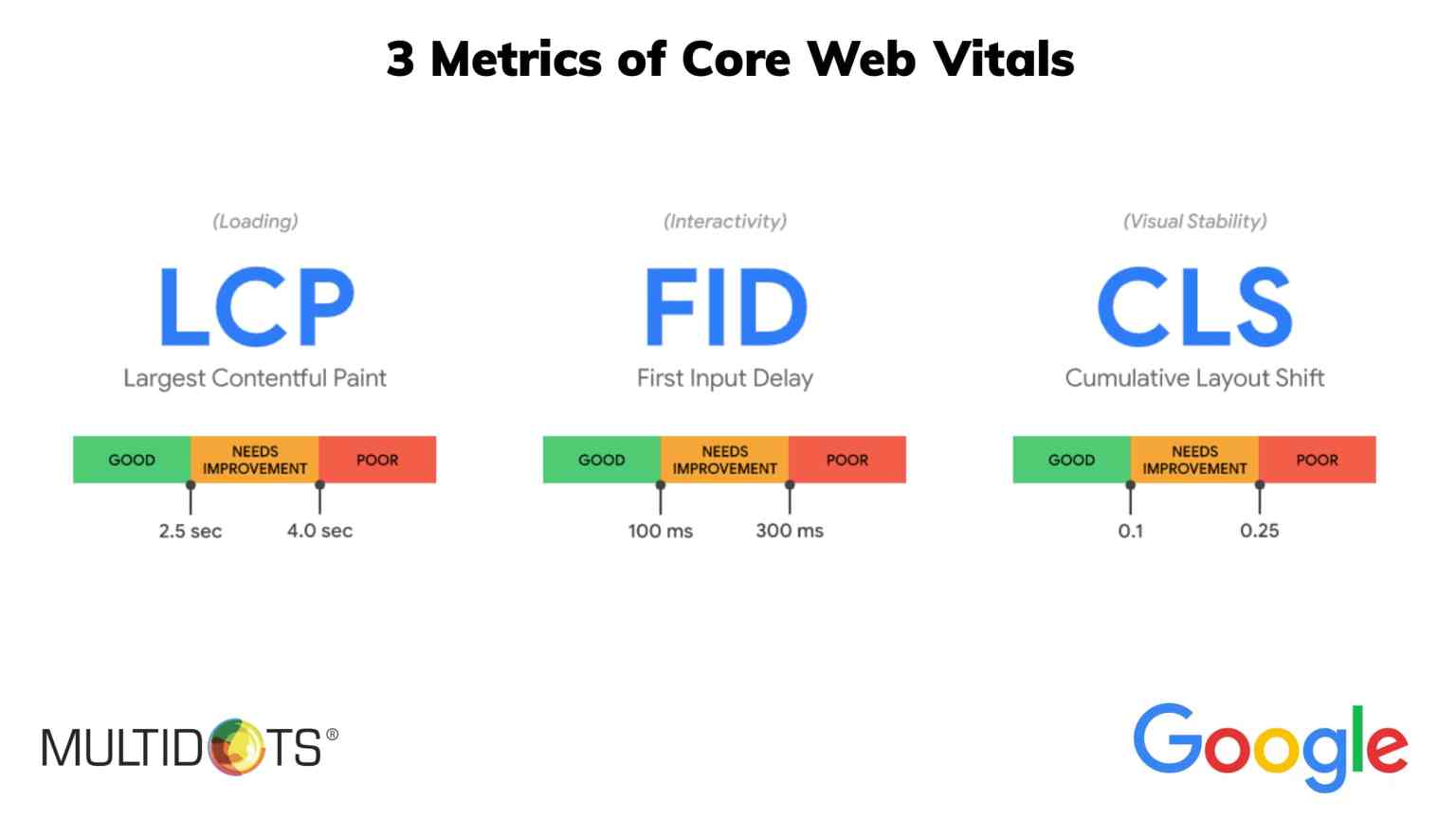
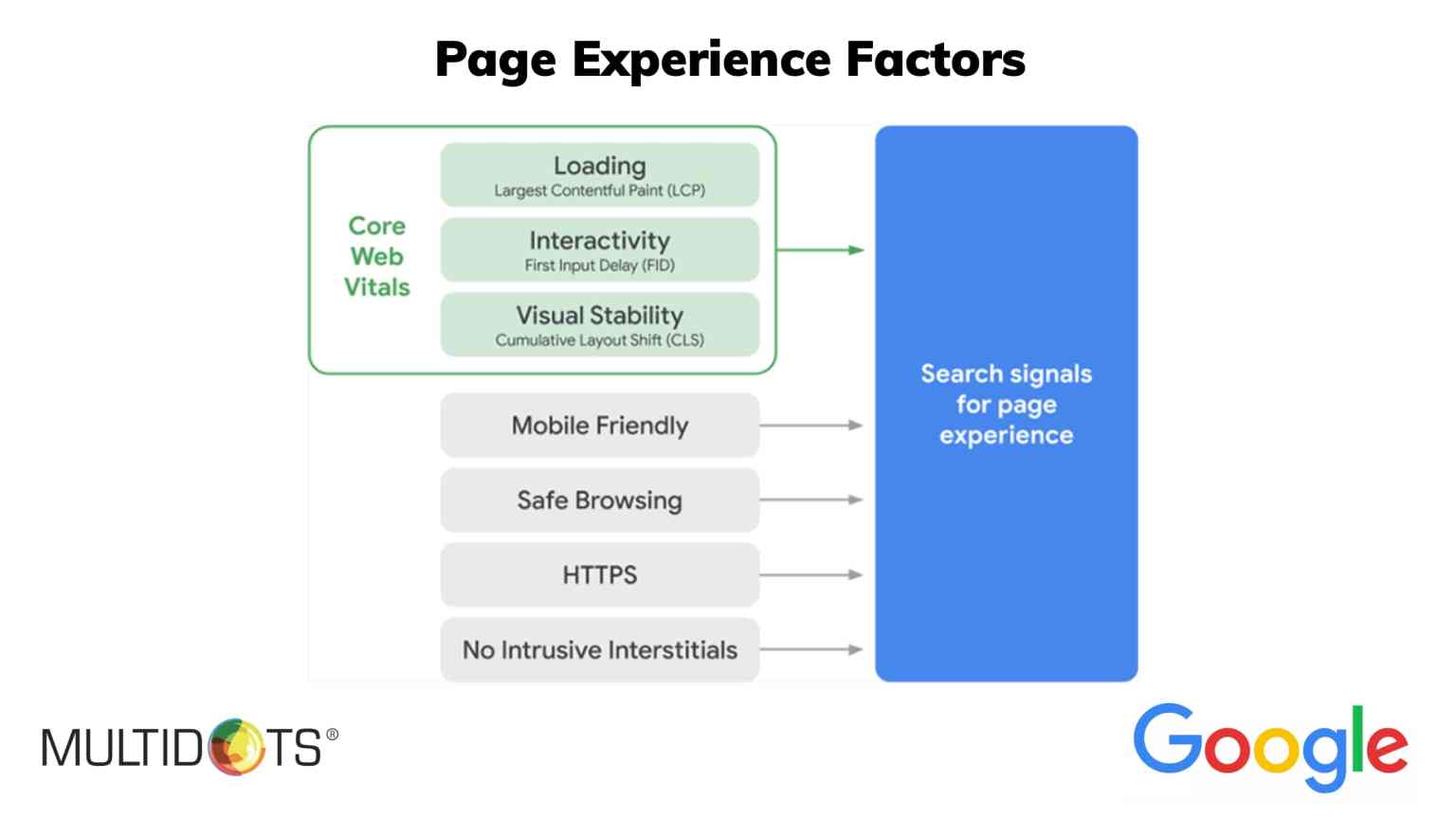
The Three Pillars of Core Web Vitals
Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – the key metrics for your site’s performance and user experience.

Common Pitfalls Holding Your Site Back
Hidden issues dragging down your Core Web Vitals scores, from unoptimized images to render-blocking resources.

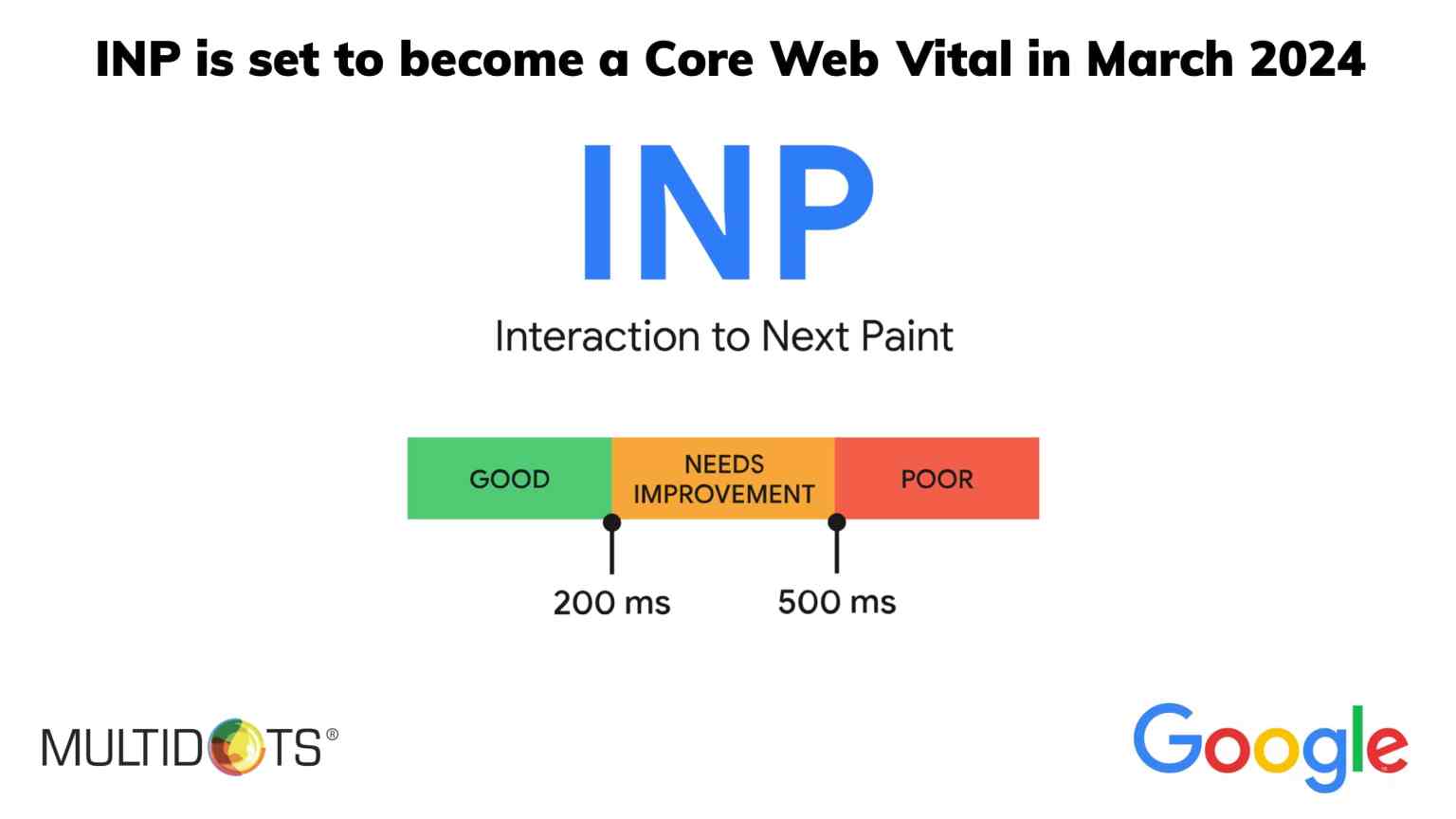
Interaction to Next Paint (INP): The New Metric on the Block
Interaction to Next Paint (INP) is intended to improve web experiences – preparing for this upcoming Core Web Vital in 2024.

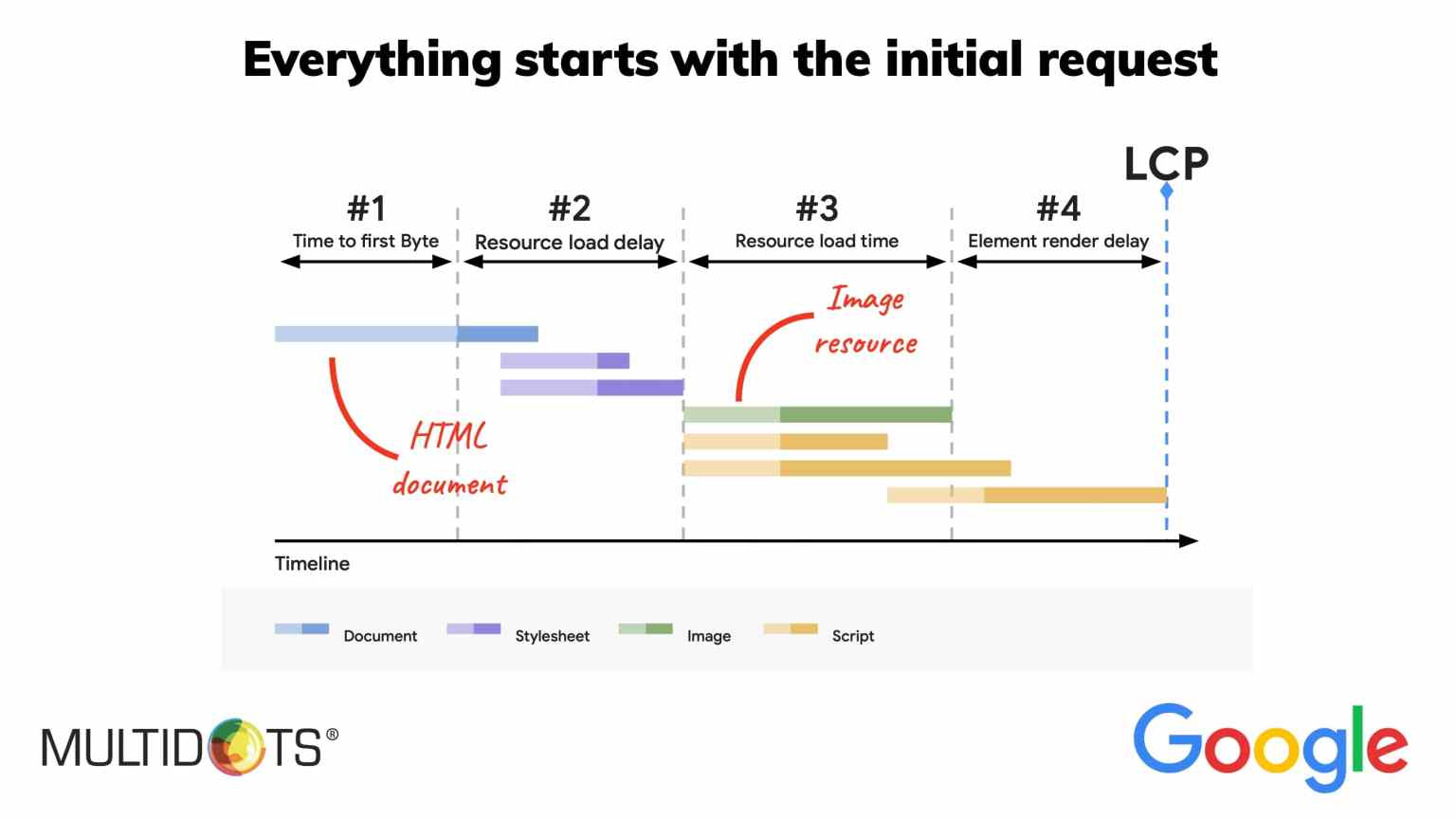
Top Core Web Vitals Optimization Strategies
Prioritize LCP resource loading, implement effective content delivery networks (CDNs), set explicit sizes for media elements, and more.

Essential Tools for Performance Diagnosis
PageSpeed Insights, Chrome User Experience Report (CrUX), and other crucial resources for identifying and fixing Core Web Vitals issues.

Real-world Solutions from Industry Leaders
Leverage internal developer resources or partner with experienced optimization agencies.