Headless WordPress (Decoupled WordPress)
A headless CMS lets you manage content in one place and push it out to all your digital platforms—whether it’s a website, mobile app, or something else—by separating the front end from the back end. This setup means faster load times, better security, and quicker publishing because your content and dev teams can work independently. At Multidots, we’ve done this for many of our clients, and we’re ready to help you take your digital strategy to the next level with headless architecture.
Headless CMS 101: What is Headless CMS?
In simple terms, a headless CMS lets you manage content in one place and deploy it across multiple digital platforms, like mobile apps or websites. It centralizes the content creation and management process by separating it from where the content is displayed. This separation of the front end from the back end frees up your content, making it easier for marketers to manage independently, while developers can build faster, automate updates, and handle digital platforms at scale.
Types of Headless Architecture You Can Implement Using WordPress
Architecture #1:
WordPress as Content Creation Platform
In this model, WordPress is used solely as a content management system (CMS). The content is created in WordPress, but it’s delivered through other front-end platforms or frameworks like React, Angular, or Vue.js. This architecture is ideal for businesses that want the simplicity of WordPress for content management but need a custom-built front end to meet specific needs.
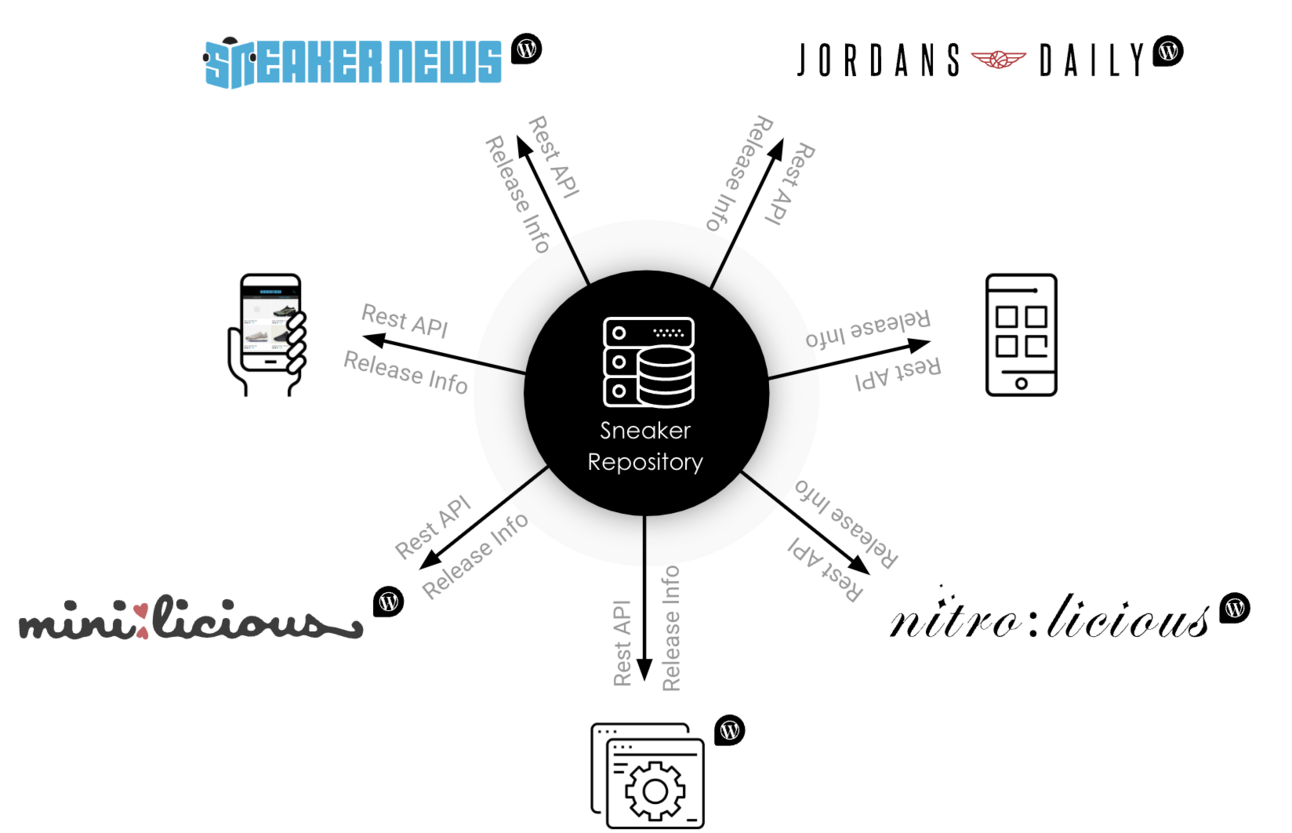
We implemented this architecture for one of Multidots’ clients, Sneaker News. Using WordPress as the CMS, we centralized sneaker updates, which were then seamlessly delivered to their other platforms, including Jordans Daily, Nitrolicious, Minilicious, and various mobile apps.

Architecture #2:
WordPress as Content Presentation Platform
In this setup, content is created and managed on platforms like Contently or Contentful, while WordPress handles the content presentation. The back end might be powered by another CMS or application, but WordPress still plays a crucial role in delivering content to users. This model is ideal for companies looking to integrate WordPress with other systems while maintaining a strong WordPress presence.
We implemented this architecture for a major multi-billion-dollar enterprise (can’t share details—strict NDA!), where the client’s content team creates content in Contently, which is then presented across multiple WordPress websites.
When should we leverage (and when should we avoid) headless WordPress CMS?
When Should You Consider Going the Headless Route?
- Omnichannel Publishing: When you need to publish content across multiple platforms (web, mobile, IoT, etc.).
- Custom Front-End Development: When your project requires a highly customized front end using modern frameworks.
- Microservices Architecture: When your business uses a microservices model, and you need WordPress as part of the ecosystem.
- Multi-Language and Global Publishing: When managing content across multiple languages and regions.
- Dynamic Content Delivery: When you need to deliver personalized or real-time content across platforms.
When Should You Avoid Implementing Headless Architecture?
- Simple Websites: When your website is basic and doesn’t need custom front-end development.
- Limited Development Resources: When your team lacks the technical skills to manage a headless setup.
- Tight Budgets: When your budget is limited, and you need to launch quickly without extra costs.
- No Need for Multi-Channel Publishing: When your content only needs to be published on one platform (e.g., your website).
- SEO and Content Optimization Challenges: When SEO is a priority, traditional WordPress tools can handle it more easily.
- Infrequent Content Updates: When your site content changes rarely, making the complexity of headless unnecessary.