Maximize WordPress Speed with Core Web Vitals
Optimize Core Web Vitals on WordPress sites to boost speed, stability, interactivity, and SEO for enterprise sites.

Table of Contents
Enterprise and media websites running on WordPress often struggle with very specific performance challenges. Heavy content, complex ad setups, and high traffic demands can significantly impact Core Web Vitals (CWV) – Google’s metrics for assessing user experience. These challenges can make it harder to achieve fast load times, maintain visual stability, and guarantee responsive interactivity, directly affecting rankings and user retention.
Thankfully, optimizing CWV for WordPress sites doesn’t have to be complicated. You can easily monitor and improve performance by focusing on the right strategies. Whether it's through accurate testing or advanced techniques tailored for enterprise-level needs, there are straightforward ways to keep your website performing at its best.
| Not got time to read the article? Here’s a quick TL;DR: CWV are Google metrics for measuring website performance. For WordPress sites, focus on optimizing: - LCP (loading speed): under 2.5 seconds. - CLS (visual stability): score below 0.1. - INP (interactivity): response under 200ms. Improving these metrics boosts SEO and user experience. Strategies to improve them include optimizing server speed, images, caching, and using a CDN. |
What Are Core Web Vitals and Do They Impact SEO for WordPress?
CWV are three metrics Google uses to assess website performance and user experience:

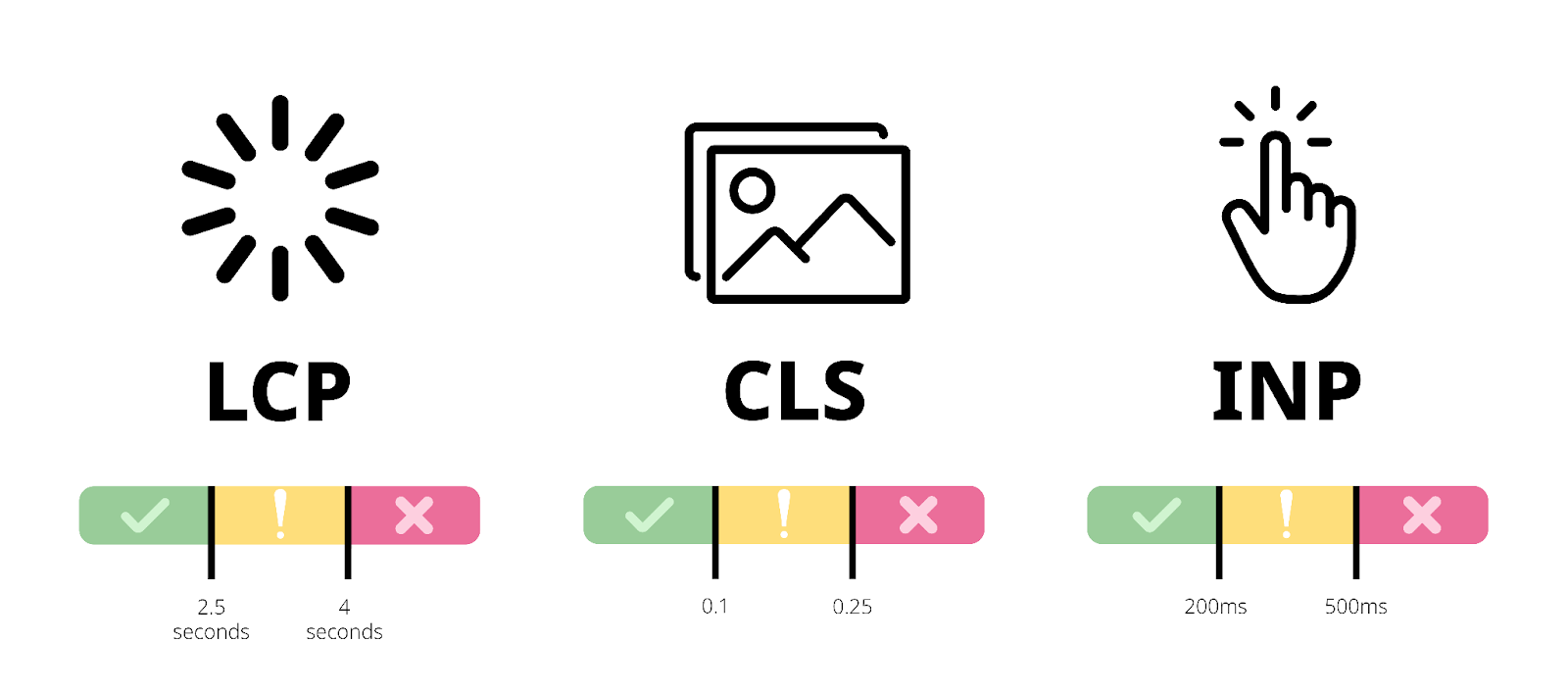
LCP, CLS, and INP graphic illustrating where they should be optimized to
- The Largest Contentful Paint (LCP) measures loading speed. The main content should load within 2.5 seconds.
- Cumulative Layout Shift (CLS) tracks visual stability. A score below 0.1 is ideal.
- Interaction to Next Paint (INP) replaced First Input Delay (FID) as the metric for interactivity. A response time under 200ms is required.
For WordPress sites, meeting CWV thresholds can be more challenging because of the dynamic themes, plugins, and media-heavy content. These elements can introduce delays, visual shifts, and slow interactions, negatively impacting SEO.
Did you know? WordPress sites meeting CWV benchmarks are more likely to rank higher and appear in Google’s Top Stories.
Media-rich WordPress sites face additional hurdles, particularly those with large images and ads. Ads can disrupt layouts (resulting in poor CLS), while unoptimized images and third-party scripts can slow down LCP and INP.
The proper infrastructure can also help overcome CWV challenges. Fast, reliable hosting, smart caching strategies, and the use of a CDN all contribute to faster load times and improved performance. When these elements are optimized, WordPress sites are more likely to hit the "good" CWV thresholds, boosting both SEO rankings and the overall user experience!
How to Test and Measure Core Web Vitals
Testing and measuring CWV is the first step toward improving your WordPress site’s performance. When used together, Google provides several tools that clearly show where your site stands and how to improve it. Each tool has its strengths, and using them strategically can give you an overall view of your site’s speed, responsiveness, and stability.
- PageSpeed Insights (PSI) is the starting point for many WordPress site owners. It combines lab data (simulated tests in a controlled environment) with field data from real-world user experiences. PSI provides an overview of your site’s LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and INP (Interaction to Next Paint) scores, helping you pinpoint areas for improvement across mobile and desktop.
- Google Lighthouse goes deeper, offering detailed performance audits and specific recommendations for optimization, such as compressing images or addressing layout shifts caused by ads or embedded content. It can be run directly in Chrome DevTools or automated using its Node module, making it versatile for ongoing optimization.
- Google Search Console is invaluable for monitoring progress over time. Its Core Web Vitals report highlights problematic URLs and categorizes them as "Needs Improvement" or "Poor." It also allows you to track the impact of fixes and maintain consistent performance, especially for high-traffic sites.
- Chrome User Experience Report (CrUX) uses anonymized real-user data from Chrome users worldwide. Unlike the other tools, CrUX focuses entirely on real-world user experiences, offering benchmarks and insights that help validate improvements and set long-term goals.
The important thing here is not to rely on just one tool. Use PSI for quick checks, Lighthouse for in-depth audits, GSC for tracking progress, and CrUX for real-user insights. Together, these tools provide a strong framework to monitor, diagnose, and improve your WordPress site’s CWV.
How to Improve Core Web Vitals for Enterprise Sites on WordPress
Optimizing CWV for enterprise WordPress sites means tackling high traffic, complex functionalities, and heavy media content, all while maintaining performance. Unlike smaller sites, enterprise sites demand scalable solutions to handle traffic spikes and resource-intensive operations without compromising speed or interactivity. Achieving sustainable CWV requires an approach combining immediate optimizations and long-term strategic planning.
Proven Optimizations for LCP, CLS, and INP
Each CWV metric requires targeted optimizations to improve user experience and SEO performance on high-traffic WordPress sites, but what exactly are they?
Optimizing LCP
LCP measures how quickly the largest visible element on the page loads. To improve LCP:
- Upgrade to a hosting plan optimized for WordPress or use a CDN to cut down on latency and improve global delivery.
- Use next-gen formats like WebP and implement lazy loading to prioritize critical content while deferring non-essential resources.
- Minimize CSS and JavaScript that block page rendering, ensuring important content loads first while non-essential scripts are deferred.
Optimizing CLS
CLS tracks unexpected shifts in content during page loading. To optimize CLS:
- Make sure all key elements, such as images, videos, ads, and fonts, have defined sizes in the HTML to prevent layout shifts.
- Allocate dedicated space for ads to prevent layout changes when they load.
- Minimize dynamic content or animations that may cause layout instability, ensuring a smooth, predictable user experience.
Optimizing INP
INP measures the time from user interaction to the next frame being rendered. To optimize INP:
- Offload non-essential tasks to web workers and prioritize critical paths to reduce delays in interaction.
- Make sure interactions, such as clicks or form submissions, are instantaneous by avoiding main-thread blocking.
- Use client-side caching to serve pre-loaded content, ensuring quicker responses to user interactions.
Advanced Plugin and Hosting Configurations
For enterprise WordPress sites, optimizing performance requires strong technical infrastructure. Here are several advanced configurations to enhance CWV and ensure scalable, high-performance operations:
- Implement a comprehensive caching architecture, combining object caching, page caching, and browser caching to speed up content delivery.
- Fine-tune CDN routing for faster content delivery across global regions and configure cache invalidation strategies to ensure fresh content is served to users without delays.
- Improve database performance with indexing, query caching, and replication to reduce load times for dynamic content.
- Use load balancing and containerization to distribute traffic evenly across multiple servers, ensuring your site can handle traffic spikes without compromising performance.
- Set up monitoring tools and alerts to track key performance metrics, helping you stay proactive in addressing any performance issues.
Here’s a tip: Plugins like Autoptimize, LiteSpeed Cache, and WP Rocket can enhance site performance by optimizing resources, reducing HTTP requests, and improving caching.
Media-Rich and Ad-Supported Site Optimization
Content-heavy and ad-supported WordPress sites face unique challenges in achieving fast load times, especially when managing high volumes of media and ads. To meet performance goals, including sub-2-second load times, think about implementing the following technical strategies:
- Optimize image delivery by adapting the size and resolution based on the user’s viewport and network conditions. This ensures that images load quickly on all devices while maintaining visual quality.
- Prevent layout shifts by reserving space for ads before they load. Implement lazy loading so that ads and non-essential content are only loaded when they are about to enter the viewport, minimizing the impact on initial load times.
- Employ user scroll patterns to predict which content will be viewed next and preload relevant media assets in advance. This reduces the delay for content likely to be needed shortly, ensuring smoother interactions.
- Employ dynamic media delivery solutions that adjust the quality of images and videos based on the user’s device and network conditions. This can dramatically reduce the load on the server and improve load times without sacrificing user experience.
For ad-heavy sites, achieving sub-2-second load times requires carefully tuning server infrastructure, optimizing media and ad-loading strategies, and using advanced caching techniques to handle traffic at scale.
Let Multidots Optimize Your Site
With over 15 years of experience in WordPress migration and optimization, Multidots specializes in creating fast, scalable sites for enterprises. We’re experts at handling the complexities of media-heavy content, dynamic functionality, and ad integrations, all while ensuring optimal Core Web Vitals performance!
We understand the delicate balance between speed, user experience, and revenue generation, even when dealing with high-traffic, resource-intensive sites.
Multidots team accomplished what we hoped they would in an incredibly tight timeframe. All 11 websites are now performing at their best on WordPress VIP Platform and Multisite Setup—Huge thanks to the Multidots team!
Transform Your WordPress Performance Today
For enterprise sites with media-rich or ad-heavy content, optimizing Core Web Vitals can feel like solving the "impossible triangle" by balancing fast load times, complex ad setups, and high traffic volumes. Multidots has a proven track record of tackling this challenge for major publishers, reducing load times without sacrificing ad revenue or user experience.
Our unique optimization framework has helped high-traffic media sites and publishers achieve the best of all worlds: fast, stable performance, even under heavy content and ad load. From mission-critical launches to ongoing performance management, we specialize in making sure your site stays fast and reliable, no matter the scale!
Ready to optimize? Contact Multidots today to see how we can help!
Schedule a meeting to discuss the potential of your website and how you can turbocharge it!
Contact Us
