What’s New In WordPress 6.6: Data Views Enhancements, Unified Publish Flow, Updated Design Tools, And More!
A Complete Guide to the Top Features and Changes in WordPress 6.6 (July 2024 Release)

Table of Contents
WordPress 6.6 "Dorsey" was released on July 16, 2024. It’s the second major WordPress release this year and brought massive improvements to design tools, customizations, publishing workflow, and user experience. This new update builds upon the features introduced in previous WordPress versions, continuing Phase 3: Collaboration of the Gutenberg project.
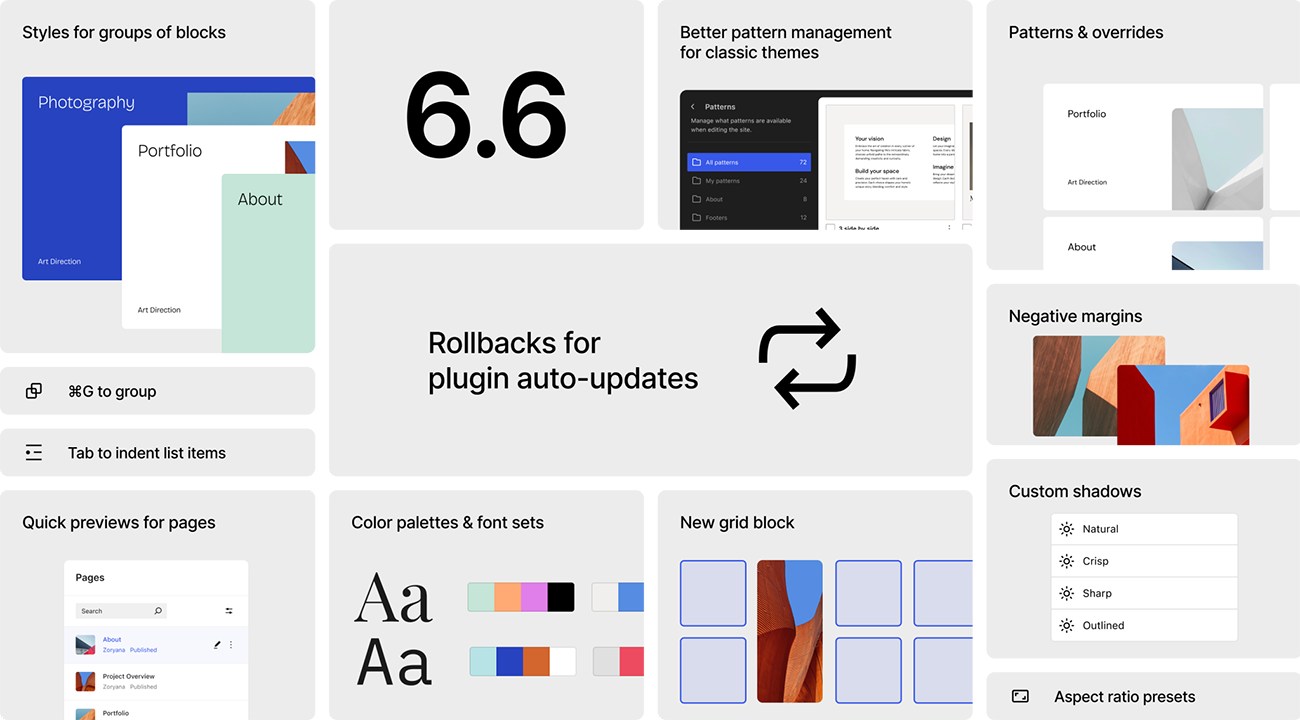
Design tools steal the show in this update. From new grid layouts and negative margin support to section-specific block styling and more, WordPress is entrenching its unified design system.

WordPress 6.6 highlights grid (source)
This release introduces a unified publish flow to simplify the publishing experience across post and site editors. You’ll also find many upgrades to the admin dashboard and block editor. Specifically, WordPress 6.6 includes all the updates from Gutenberg 17.8 through 18.5.
Let’s discuss the most significant updates and enhancements introduced in WordPress 6.6. Excited? Here we go!
- New Data Views Features
- Unified and Updated Publish Flow
- Override Synced Patterns
- Upgrades to Typography and Color Palettes
- Improved Grid Layouts for Group Blocks
- Use Negative Margins to Create Overlapping Designs
- Modern Patterns Management for Classic Themes
- Updated Block Bindings API
- Rollback for Plugin Auto-Updates
- Define Multiple Styles for Sections of Blocks
- Add Site Background Images from the Site Editor
- Updates to the Interactivity API
- Updates to the HTML API
- New Shortcut Key for Grouping Blocks
- PHP 7.2.24 is the New Minimum Supported Version
- Refined Font Library
1. New Data Views Features
WordPress 6.5 introduced Data Views, a new way to manage collections of WordPress templates, posts, media, patterns, etc. In short, it’s an improved, reusable UI for various WordPress screens, a vast improvement over the previous WP List Tables UI.

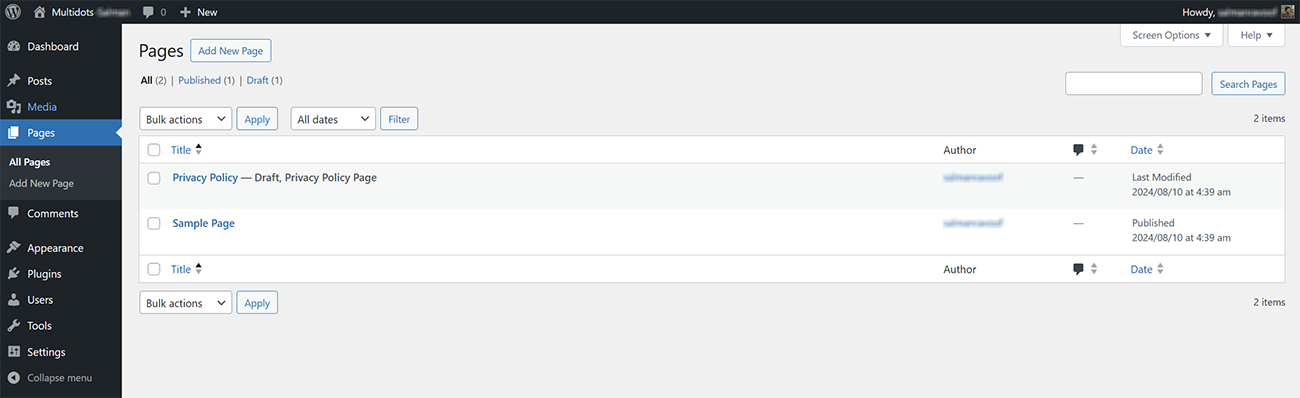
WP List Tables UI for Pages
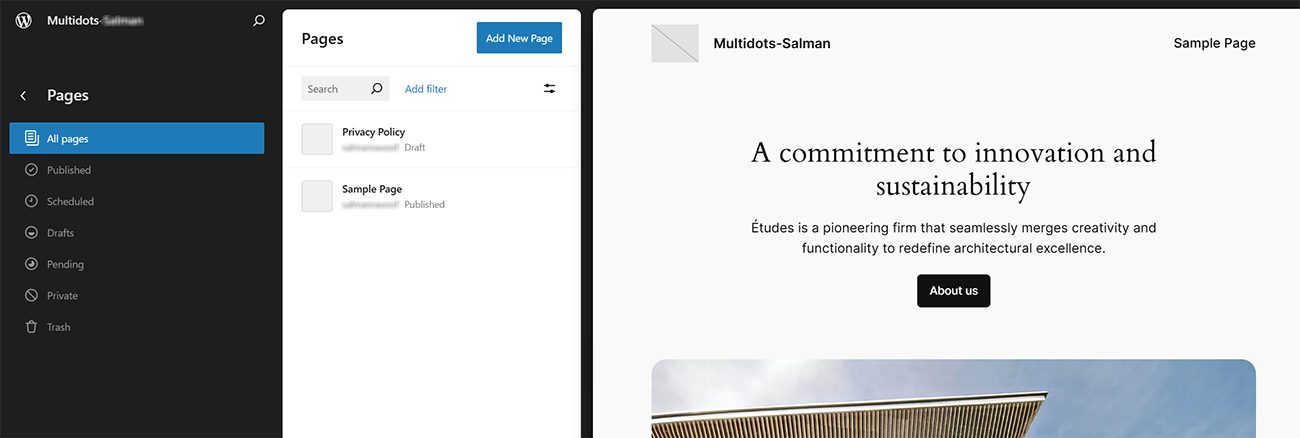
Compare the above to the new Data Views screen below.

WordPress 6.6’s new Data Views UI for Pages
The new Data Views UI offers many features the old UI couldn’t, like different layout options, showing more fields at once, previews, and much more.
WordPress 6.6 builds on top of the Data Views feature introduced in 6.5, advancing the Site Editor further. You can now use it to manage all pages, templates, template parts, and much more.
As shown in the screen above, you can now manage pages with a new side-by-side layout. You can see a list of all the pages and their respective previews on the same page.

WordPress 6.6’s new Data Views UI for Pages
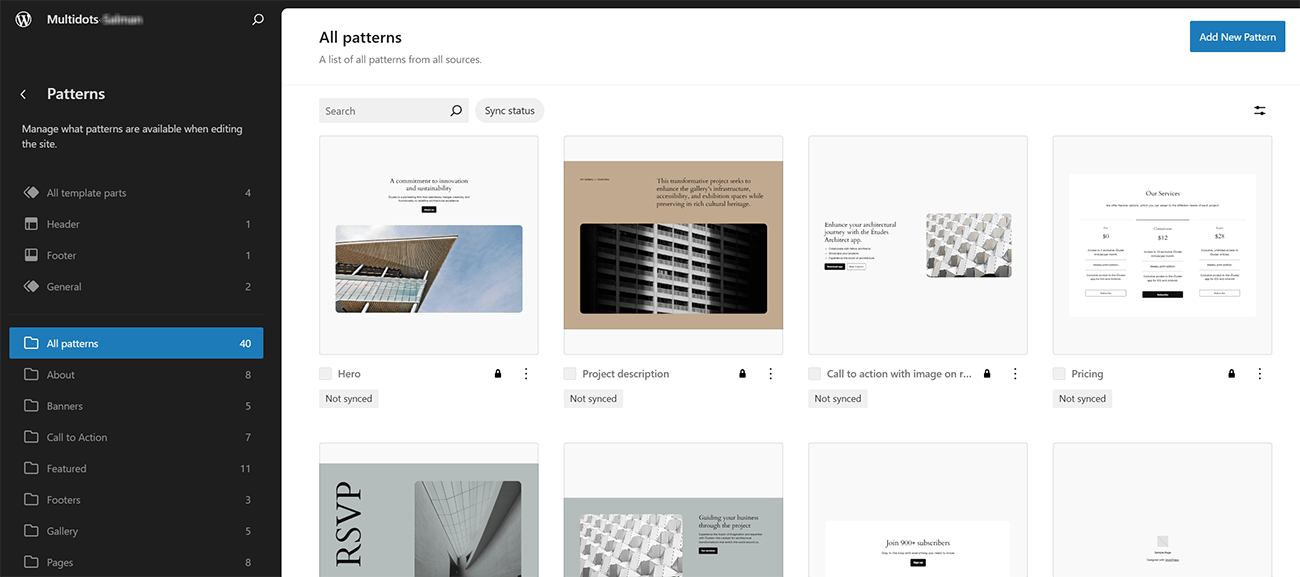
For the Patterns screen, the template part management is removed and integrated into the overall Design section.
There are also many minor enhancements to the feel and functionality of Data Views: improvements to keyboard navigation, new bulk edit features, badges for Posts and Front pages, various performance improvements, new animations, and much more.
Data Views is built to be extensible and to further the Admin Redesign efforts, one of the primary goals of Phase 3: Collaboration roadmap. You can use its bootstrapped API in your plugins or themes as a third-party developer.
Future plans include bringing the same UI to the Posts listing and Media Library.

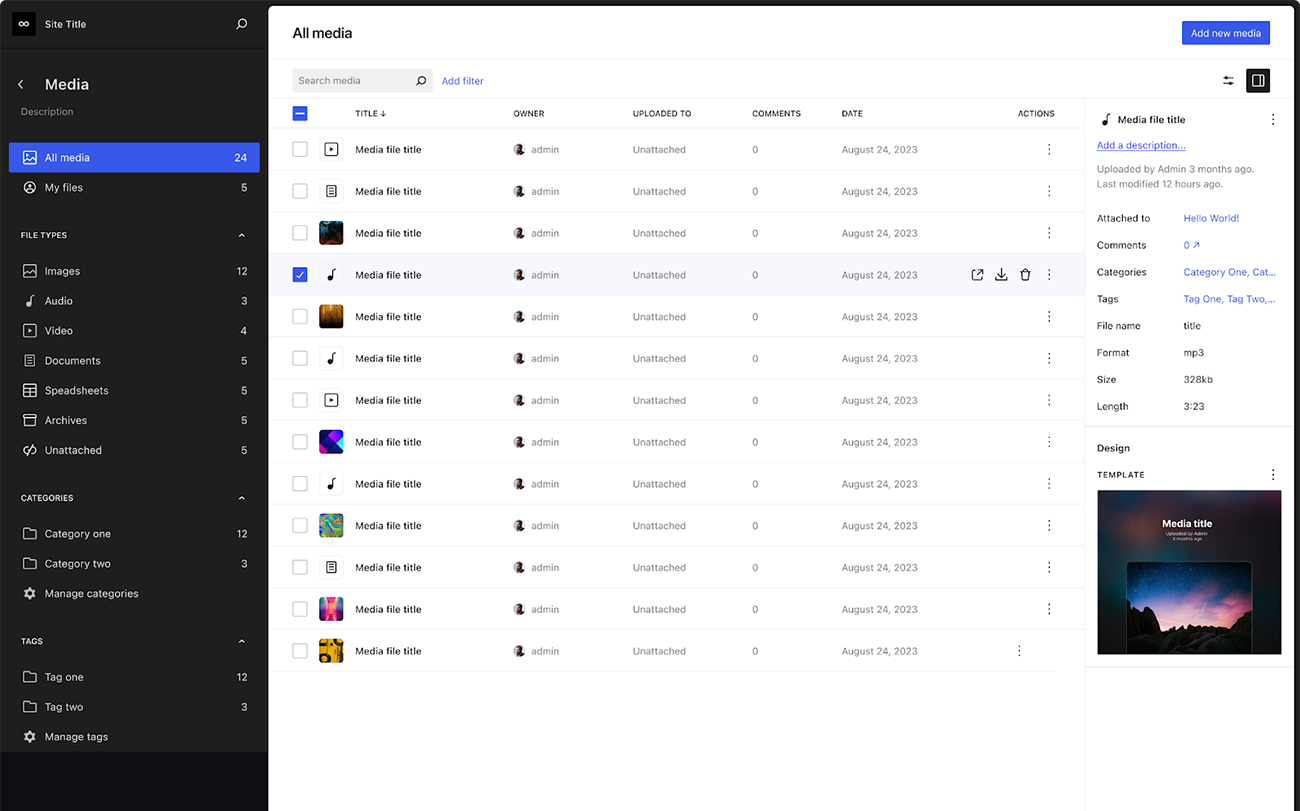
A mockup for bringing Data Views to the Media Library (source)
While there’s no particular end goal for Data Views, it aims to create a customizable UI for all WordPress elements, replacing the existing wp-admin like UI. While it’s not there yet, it’s undoubtedly on the way.
For more information, you can read the Data Views Update - June 2024 article.
2. Unified and Updated Publish Flow
Currently, WordPress has two major editors: the Post editor and the Site editor. However, as of WordPress 6.5, the user experience between the two editors was divided, both technically and from a design perspective. While the WP 6.5 Site editor featured a streamlined publishing experience, the Post editor still needed to catch up. WP 6.6 unifies this experience, bringing both editors under a new unified publish flow.
While the WP 6.5 Site editor featured a streamlined publishing experience, the Post editor still needed to catch up. WP 6.6 unifies this experience, bringing both editors under a new unified publish flow.

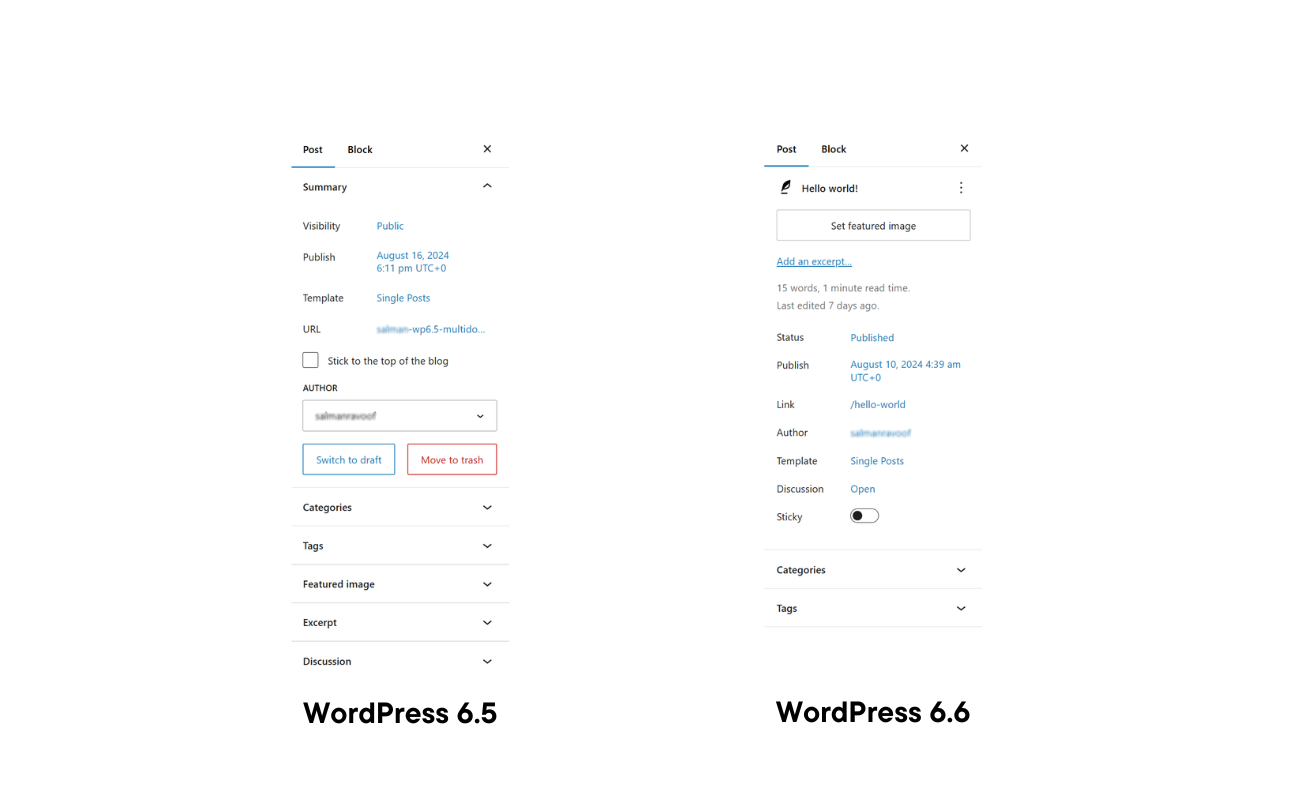
WP 6.5 vs. 6.6 Posts settings sidebar comparison
You’ll notice these significant changes in the Post editor’s inspector sidebar:
- The "Move to trash" button is now behind the three-dots menu, next to the Post title.
- Essential information like the Post Title, Featured Image, Excerpt, and Status are featured prominently at the top of the sidebar.
- Every setting except for Categories and Tags is immediately visible in the sidebar. You can also change these settings by clicking them.

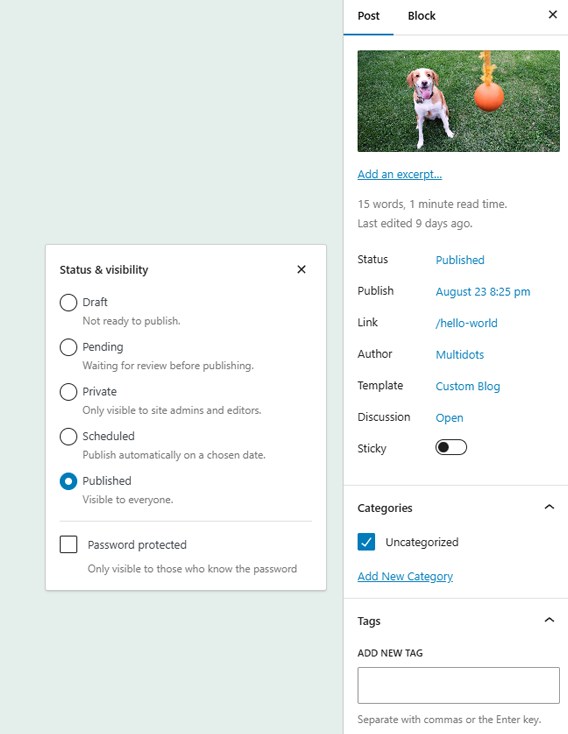
Setting a post’s "Status & visibility" in WP 6.6
With these new features, WordPress 6.6 simplifies the publishing experience across both its editors. You can expect the same familiar UI if you interact with a page, post, or pattern.
This feature also lays the foundation for future extensibility. Third-party developers can now build editor features once and have them be available for both Post and Site editors.
You can review the Align page edit features in Site Editor and Post Editor GitHub issue to see how this feature evolved to its current state.
3. Override Synced Patterns
WordPress 5.5 introduced Patterns, a new way to arrange blocks in specific ways, save them as Patterns, and use them throughout your site. They make adding complex designs and layouts to any WordPress site simple.
Synced Patterns were added in WordPress 6.3. Now, you could specify whether a Pattern is synced or not. This way, if you use a pattern in multiple areas of your site, any changes you make to a Pattern will sync across your site.

Synced and Unsynced Patterns in WordPress
However, there may be instances where you want to keep a Pattern’s layout and style synced but have its content change slightly on just one or more pages.
For example, you can have a Projects pattern showing all your best work, but you may want to change it up on your Services subpages depending on the service you’re highlighting. You can do that now with WordPress 6.6’s new Synced Pattern Overrides feature.
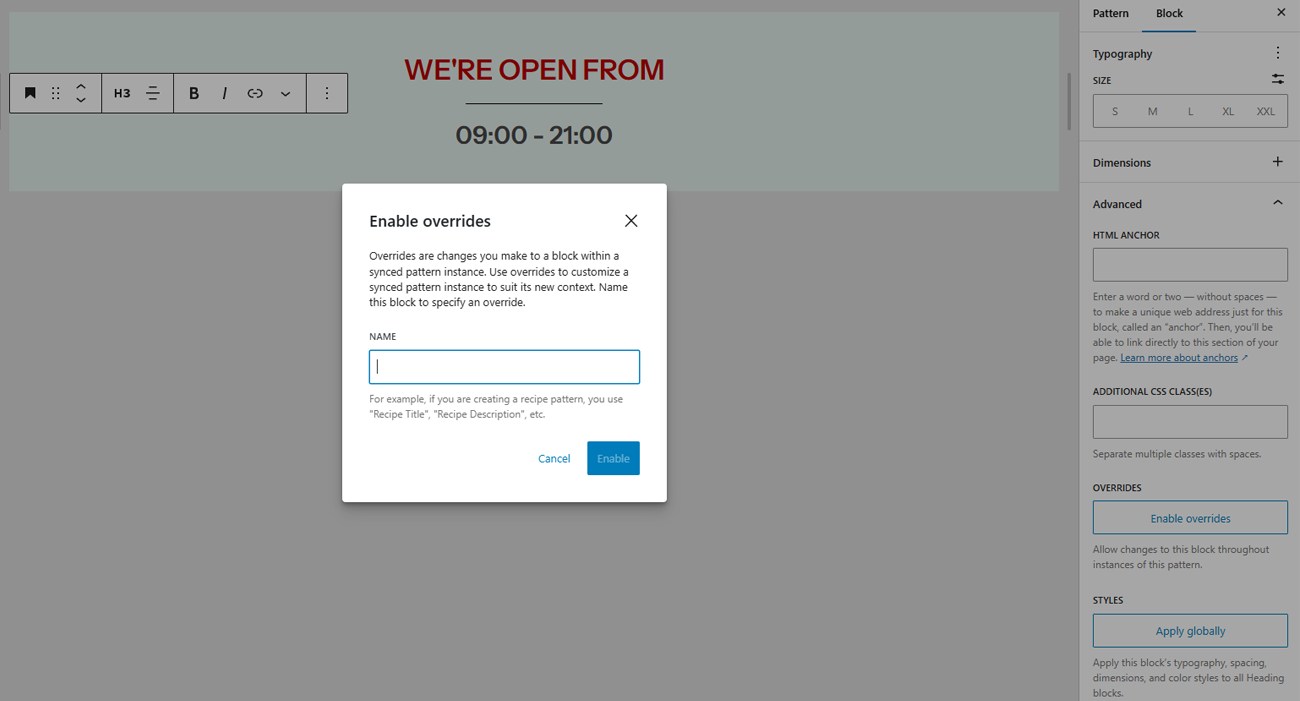
To do that, open the synced Pattern and select the Block you want to set the override on. Now go to its Block settings panel, then to the Advanced section, and choose the Enable overrides option. You’ll have to do this individually for every individual block you want to override.

Enable overrides for individual Blocks in synced Patterns
After selecting the option, you’ll be asked to name the Block. Later, if you want to turn off the override, you can do the reverse by selecting the Disable overrides option for each Block. However, doing so would also revert any individual changes and push it back to its original synced version.

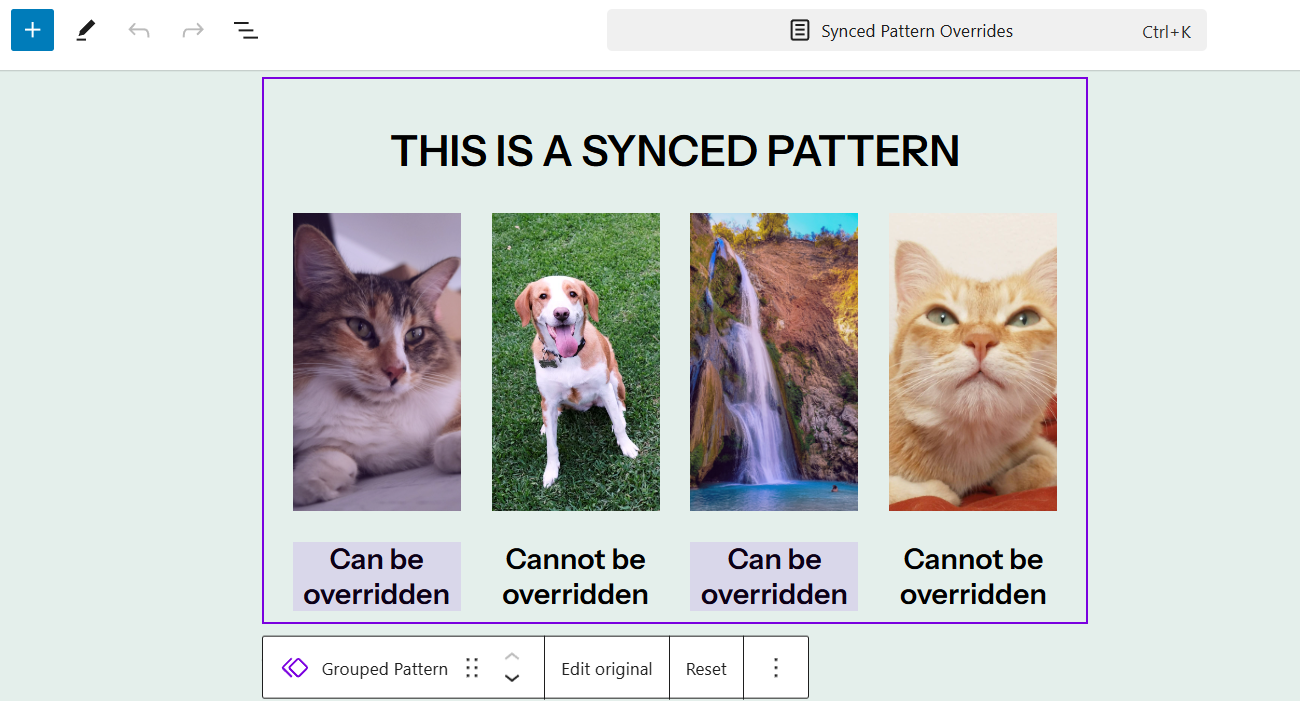
A purple flashing background highlights editable synced pattern blocks
When editing synced Patterns within Pages, you can see exactly which Blocks are editable by clicking on the Pattern once. They’ll be highlighted with a light, flashing purple background.
Currently, you can only add overrides to the following Blocks and block attributes:
- Heading: content
- Paragraph: content
- Button: text, URL
- Image: URL, title, alt, id
You can expect support for more Blocks and block attributes in the future.
Synced patterns (and overrides) aren’t available in themes, but there are plans to introduce them in WordPress 6.7, allowing themes to take advantage of pattern overrides. Furthermore, Template Parts and Patterns are also planned to be unified.
4. Upgrades to Typography and Color Palettes
Block themes allow authors to include style variations, allowing users to transform the site’s look and feel with a click without changing the theme. They’re like custom skins for your theme.
However, there may be cases where you only want to offer limited design options without altering the entire theme style. This feature was already present in classic WordPress themes, where you could choose your theme's color palette and font families through the Customizer.
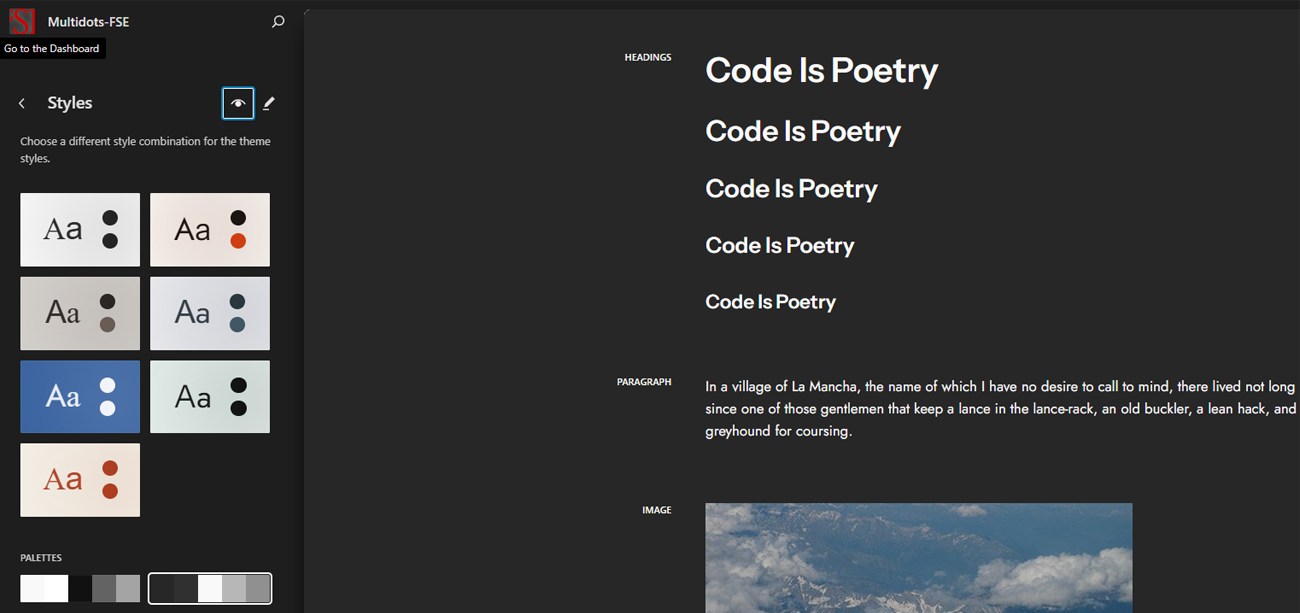
Theme authors can now offer alternative color palettes and typography options with style presets. The updated Twenty Twenty-Four theme highlights this new feature with light and dark mode palette options.

Light and dark color palettes in Twenty Twenty-Four theme
If you’re a theme developer, note that this new preset flow is enabled automatically for style variations that only change color or typography.For a detailed understanding, review the Colors and typeset presets from theme style variations overview issue.
5. Improved Grid Layouts for Group Blocks
The Grid layout type was introduced in WordPress 6.3, based on the CSS Grid layout. Now, grouped Blocks can also be set to use the Grid layout variation.
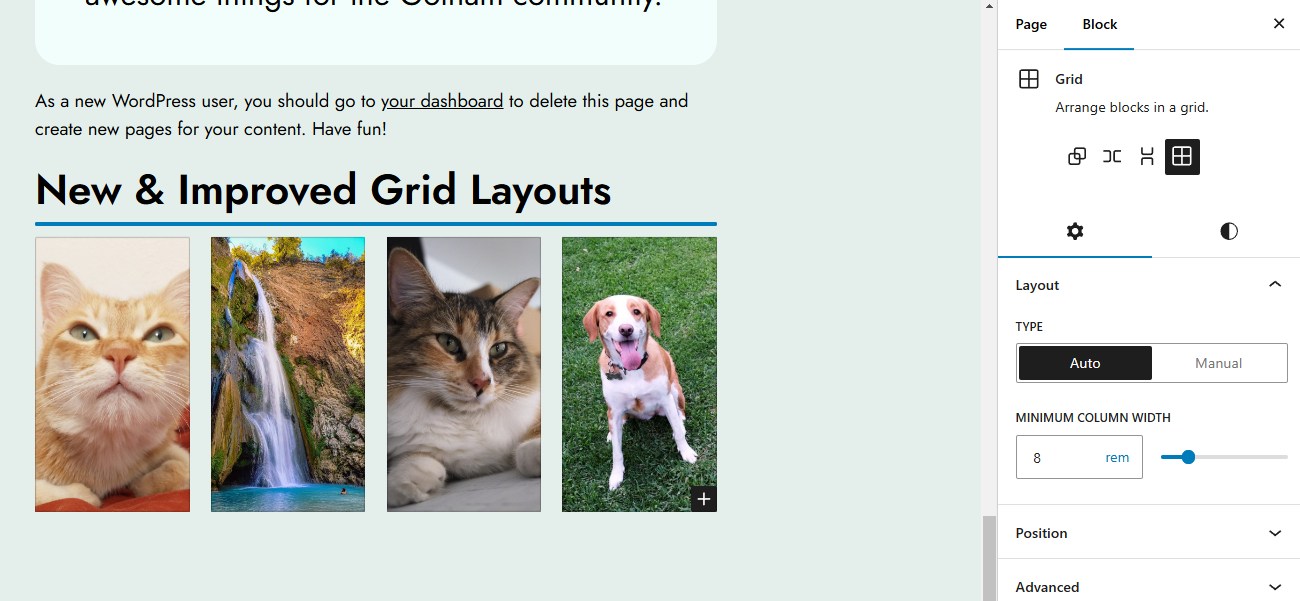
With this new layout, you can display Blocks within a Group as a Grid, using new and updated resizing options. Currently, the Grid layout supports two options:
- Auto: Set a Minimum Column Width and automatically generate the grid of rows and columns using the minimum width.

Grid layout with Auto type
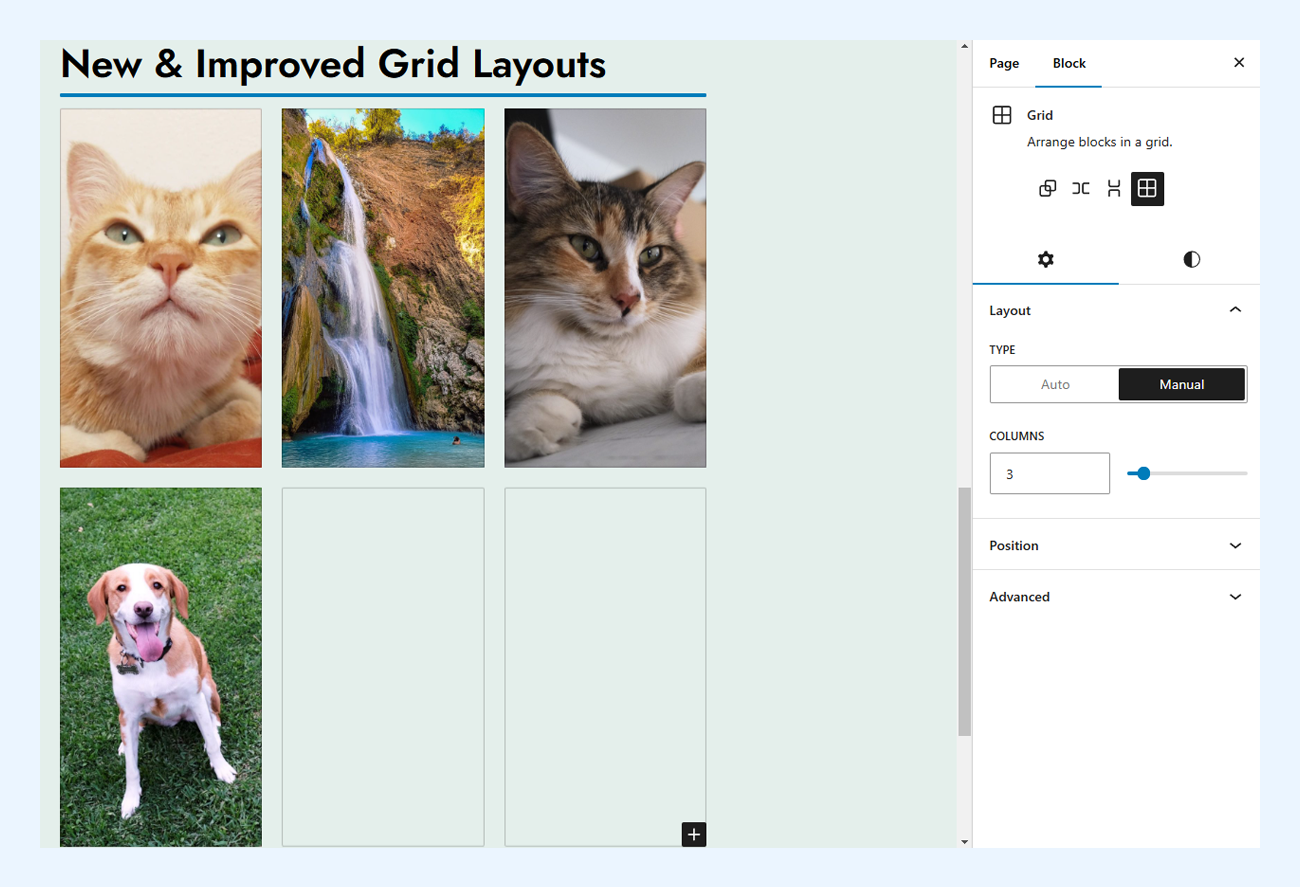
- Manual: Set the exact number of columns and have the grid fill in those columns. The column width will adjust automatically to always keep the number of columns in the grid constant.

Grid layout with Manual type
You can also resize the Grid’s children individually under Styles ➡️ Dimensions in the Block inspector. You can also use the drag candles on each Block to set their width, making it easy to change things around visually and see how the Grid updates in real time. Any block can use this new grid layout using the layout supports key in block.json.
6. Use Negative Margins to Create Overlapping Designs
You can now set negative margins for all blocks that support margins. Earlier, you could only do this through theme.json, but now you can add it directly through the editor.

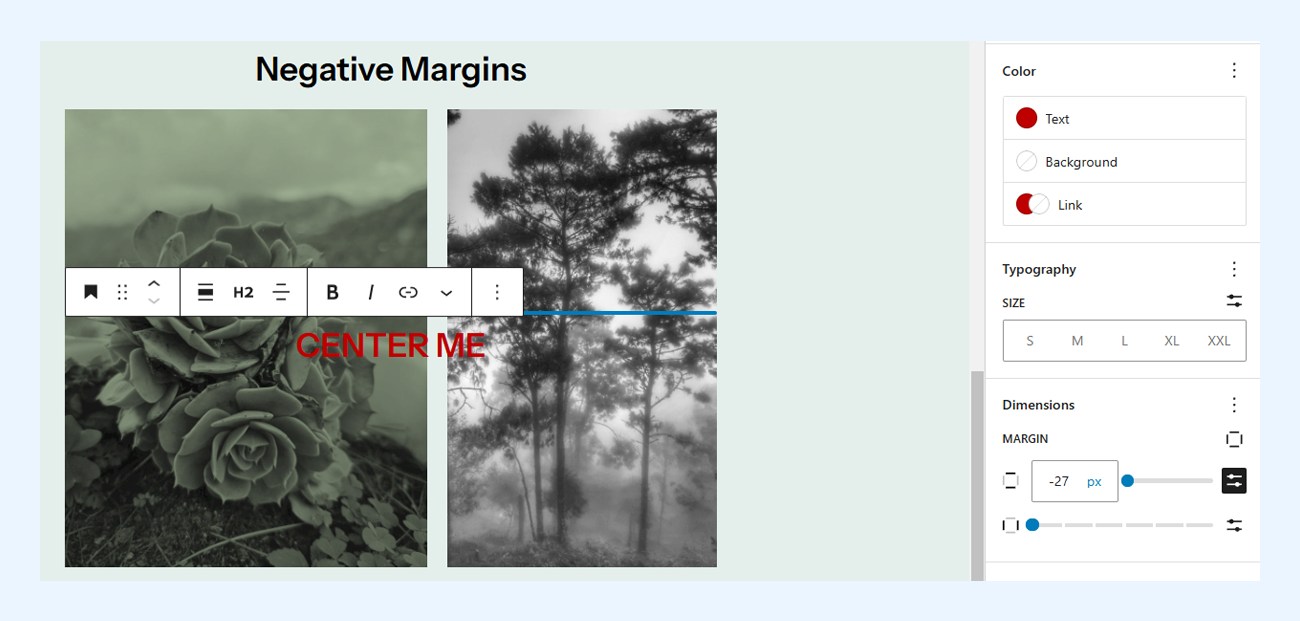
Negative Margins in WordPress 6.6
In the above example, we’ve used negative margins to center the text over the images. Note that you can only set negative margins manually (i.e., you cannot use the slider to do it).
You can read more about the above three updates in the Core Editor Improvement: Upgrade your designs series.
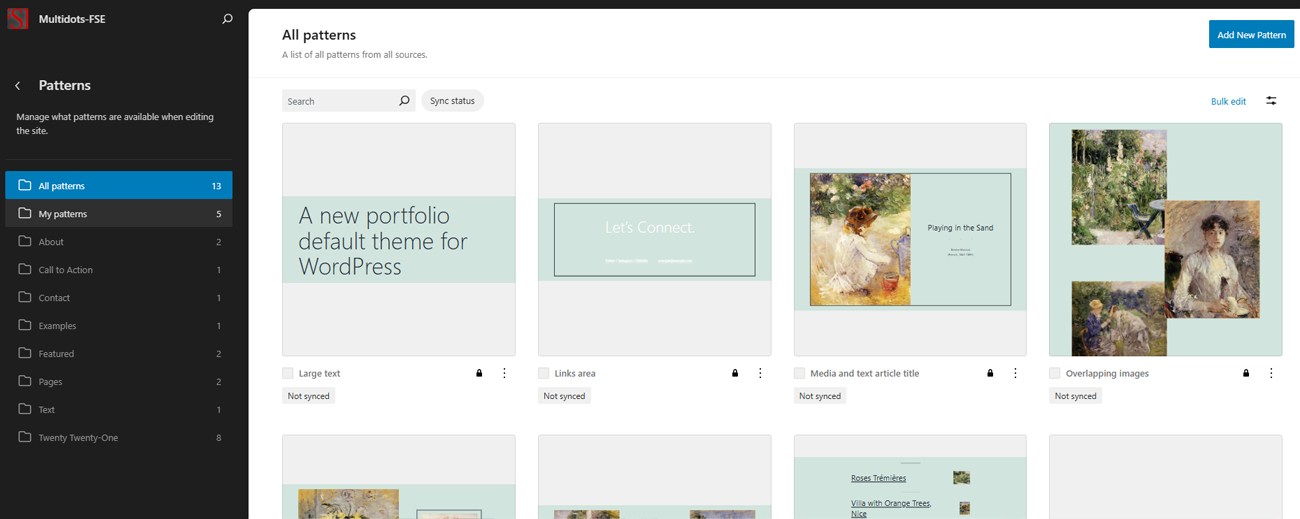
7. Modern Patterns Management for Classic Themes
Classic Themes are getting the modern pattern management features in WordPress 6.6. If you’re still using old themes, this will give you a hint of the modern WordPress features.

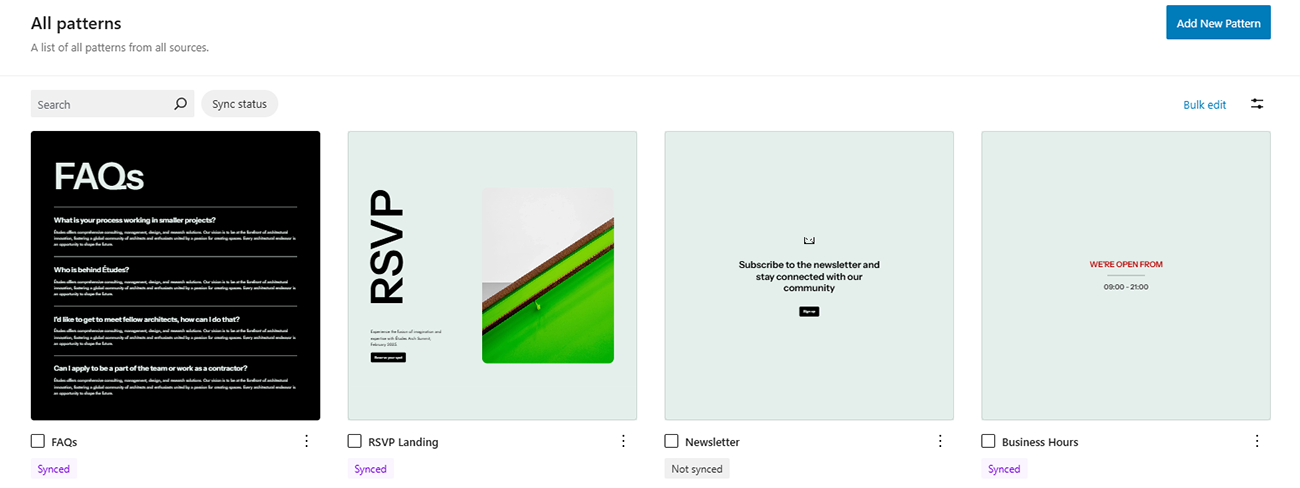
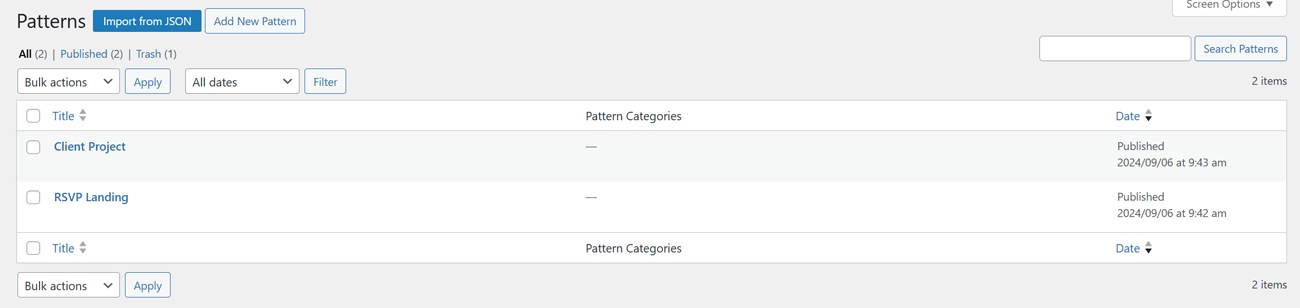
Managing Classic Theme Patterns in WP 6.5
The old UI is out, making way for this new and improved way to manage and create patterns.

Managing Classic Theme Patterns in WP 6.6
As Template Parts and Patterns are managed from the same screen in the new Patterns UI, trying to access the Template Parts submenu will now redirect to the Patterns screen.
For more, review the GitHub discussion that led to this feature’s implementation.
8. Updated Block Bindings API
Block Bindings API was introduced in WP 6.5 and is already paying dividends, powering features such as synced pattern overrides and dynamic custom blocks. Familiarize yourself with this new API by reading the Block Bindings API dev note and blog posts (Part 1 & Part 2).

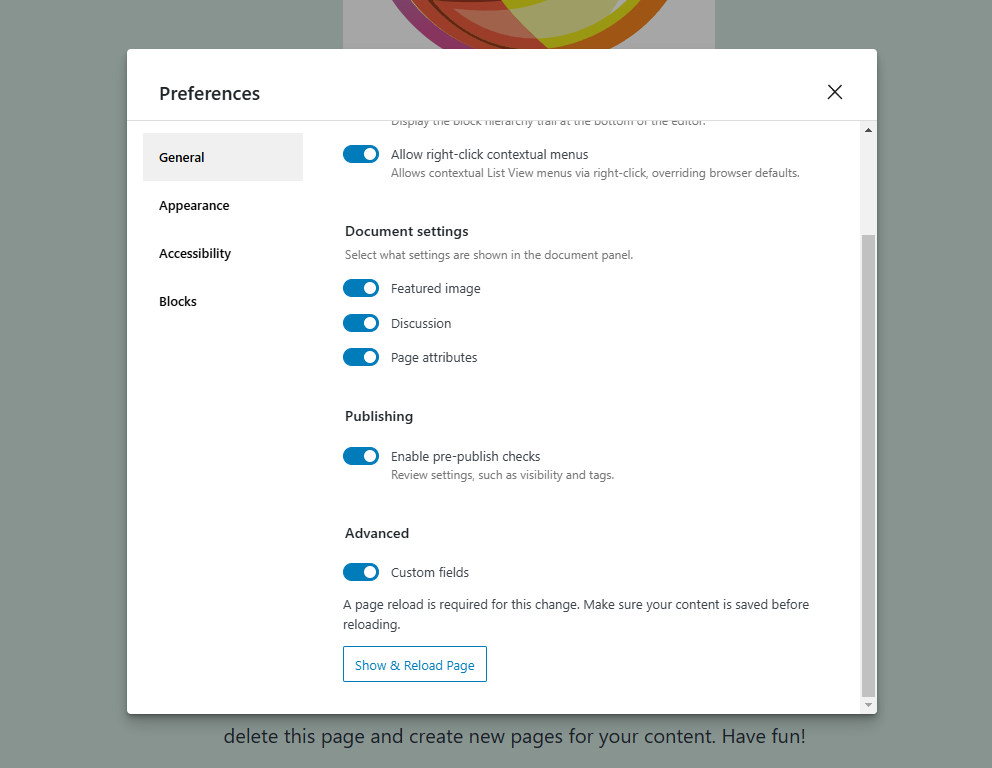
Enabling "Custom fields" in Post Editor Preferences
Using the Block Bindings API, you can bind blocks to read from multiple sources without creating custom blocks. For instance, you can bind the Paragraph block to pull data from the plugin’s PHP logic or the post metadata.
With WordPress 6.6, you can now see the Block Bindings panel in the Inspector, helping you see the bindings better. You can also edit the connected sources and custom field values directly from the block, making the whole process more interactive and intuitive.
Future plans for Block Bindings API include making the APIs public, adding a UI to create bindings, support for more sources, and much more. Until then, you must manually add the markup using Gutenberg’s Code Editor.
9. Rollback for Plugin Auto-Updates
When updating plugins, WordPress briefly deactivates them before installing the new version and reactivates them immediately after. However, WordPress 6.3 made it so that plugins won’t reactivate if the update causes a fatal PHP error. That was a welcome change.
However, plugins set to auto-update—a feature introduced in WP 5.5 in 2020—didn’t perform this check, reactivating the plugins even if they caused a fatal error. In such a case, the next time the site loads, users will see the dreaded WordPress white screen of death (WSOD). Avoiding this was a major reason site admins hesitated to activate plugin auto-updates.
To correct this anomaly, WordPress 6.6 adds the new Rollback Plugin Auto-Updates feature. WordPress will roll back to the previously installed stable version if it detects a fatal error during automatic plugin updates.
How does WordPress do it? It builds on the same feature introduced in WP 6.6, performing a loopback request to the site homepage during plugin auto-updates. If a fatal error occurs, the plugin is rolled back to its backed-up version.
Now, you can enjoy the ease of plugin auto-updates without worrying about them causing a fatal error.
You can learn more about this feature in its Merge Proposal and Trac commit.
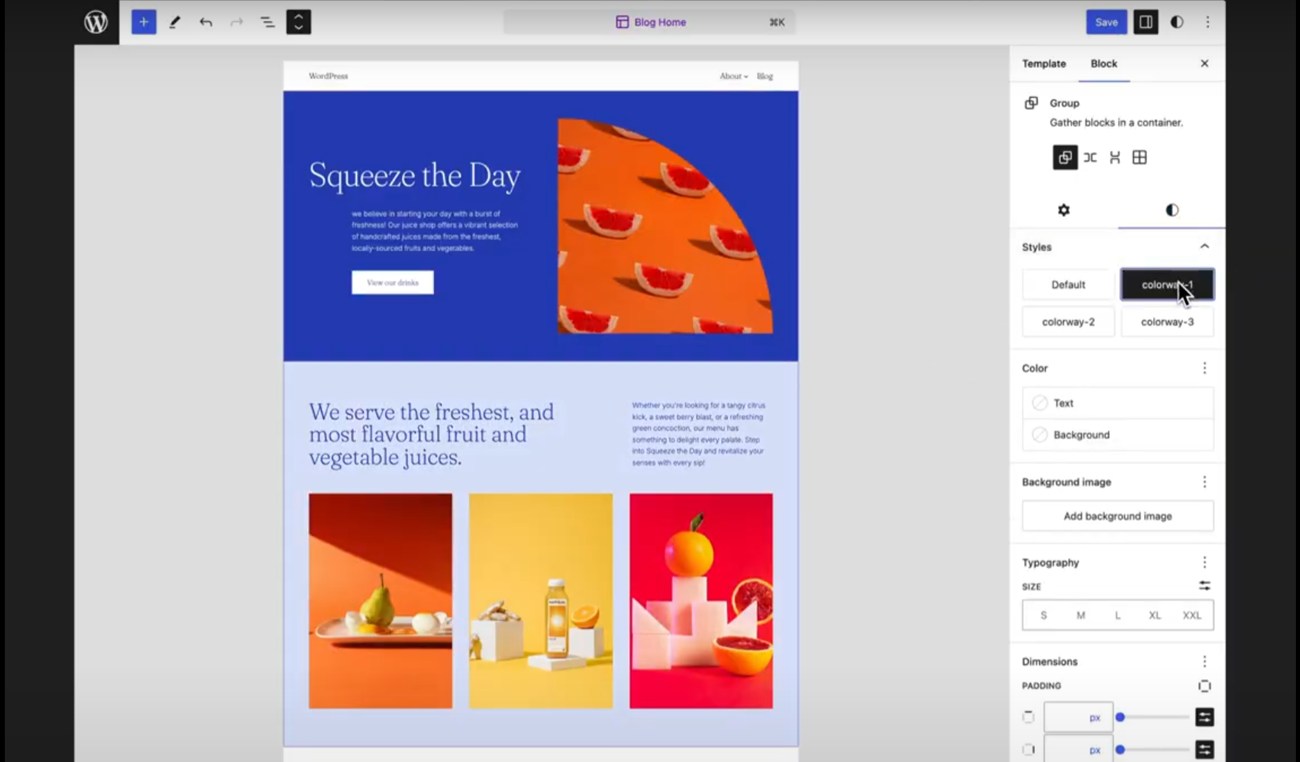
10. Define Multiple Styles for Sections of Blocks
WP 6.6’s new Section Styles feature allows theme authors to define styles for sections of blocks, including nested blocks. Like other block styles, you can find these new styles in the Inspector.
This functionality eliminates the need to set multiple blocks with the same style manually.

Switching between different section styles (source)
If you’re using a Block Theme with this functionality, you can quickly change a section of a page or template to any of its predefined styles. Their primary function is to style sections differently than the theme’s primary style. For instance, you can style one section using a light color palette and the next with a dark color palette.
These options are incredibly enticing for agencies and enterprises, as they can use this feature to set branding styles when designing the theme. With Section Styles, you can set predefined style variations for Group and Columns blocks. Users can set their sections to use any of those styles. Later, if you want to update any style variation, just update that specific variation in Styles settings or the theme.json file. The changes will reflect across the site automatically.
Changes to CSS Specificity
WP has high CSS specificity for most core styles, thus requiring complex CSS rules to add custom styling. This made nesting section styles a challenge. Thus, various changes had to be made to its CSS Specificity rules to facilitate this new feature. This also lays the groundwork for simplifying the creation of complex, layered designs in WordPress. You can review this GitHub iteration to see how they achieved this feat.
Dig deeper into the Section Styles feature with this WP Developer Blog guide.
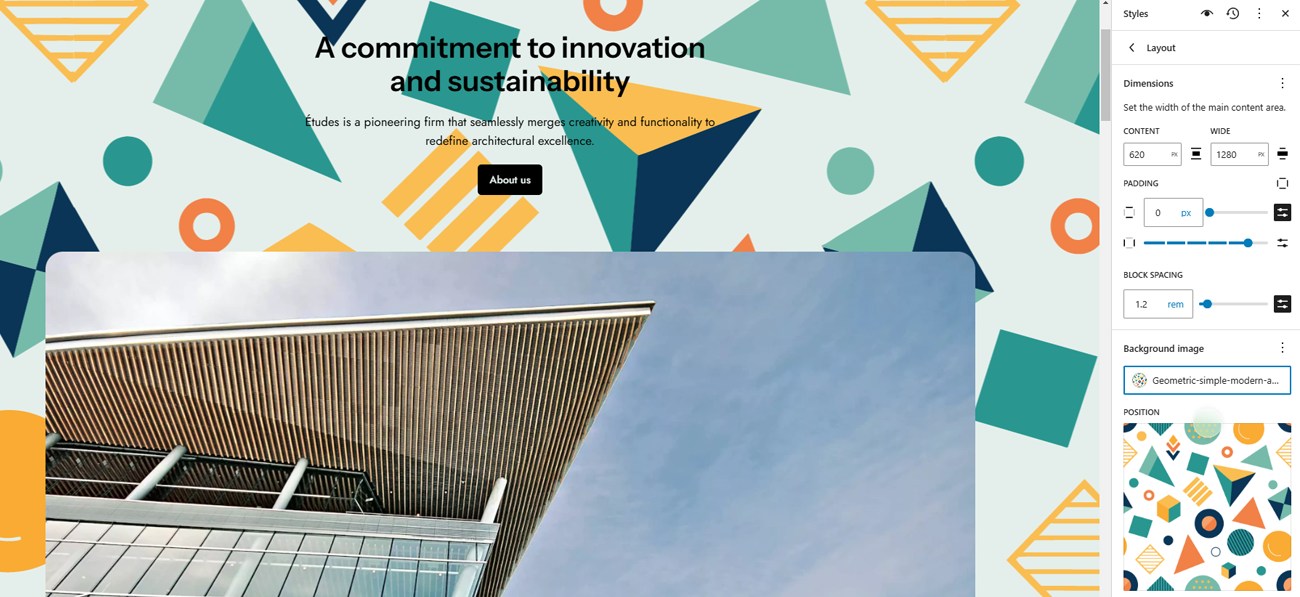
11. Add Site Background Images from the Site Editor
You could set site-wide background images in the good ol’ WordPress Customizer, but this functionality was missing in the current WordPress flow. WP 6.6 adds support for site-wide background images from the Site Editor or the theme.json file. While we don’t recommend it, you can also set animated GIFs as the site background.
To do this, go to your Site Editor first, then to Styles ➡️ Layout ➡️ Background image. You can also set various attributes to your background image, like its size, position, and repeat options.

Setting a site background image in the Site Editor
This image will be displayed as a background across your site.
12. Updates to the Interactivity API
WordPress 6.5 launched the Interactivity API to standardize how developers add frontend interactivity to blocks. Whether you’re creating simple popups and timers or complex features like carts, checkouts, instant search, etc., you can now use an official method to develop rich user experiences.
WordPress 6.6 improves the existing features, rather than adding new ones, to enhance the developer experience. Specifically, it makes debugging easier by providing better test coverage and code quality. Some of the highlighted features include:
- Include the preact/debug directive when SCRIPT_DEBUG is enabled to integrate it with Preact Devtools.
- Introduce wp-on-async directive as a performant alternative over the synchronous wp-on directive.
- The interactivity API codebase was refactored to TypeScript to take advantage of its features.
- Added Interactivity API hooks to wp_admin.
- Updated the query block to permit non-core interactive blocks.
The update also fixes some bugs that were reported in the previous edition. You can check all the enhancements, bug fixes, and code quality improvements in this GitHub iteration.
13. Updates to the HTML API
Updating HTML in WordPress is no longer complicated, thanks to the HTML API introduced in WordPress 6.2. Building on its existing features, the HTML API gets a maintenance update in WP 6.6. Some of the highlight updates include:
- A new spec-compliant text decoder to correctly parse all HTML documents.
- An updated HTML Processor to return the document in its perfect, ideal form, making working with HTML documents much more effortless.
- A new utility class (WP_Token_Map) for searching string tokens and their mappings.
Read the Make WordPress Core post for detailed information about all the new features.
14. New Shortcut Key for Grouping Blocks
Almost every design tool provides an easy way to group elements with a keyboard shortcut. Now, you can do the same in WordPress with Blocks. Select the Blocks you want to group—hold the Shift key to select multiple Blocks). Then, press the ⌘ Command + G (MacOS) or Ctrl + G (Windows) shortcut to group them.
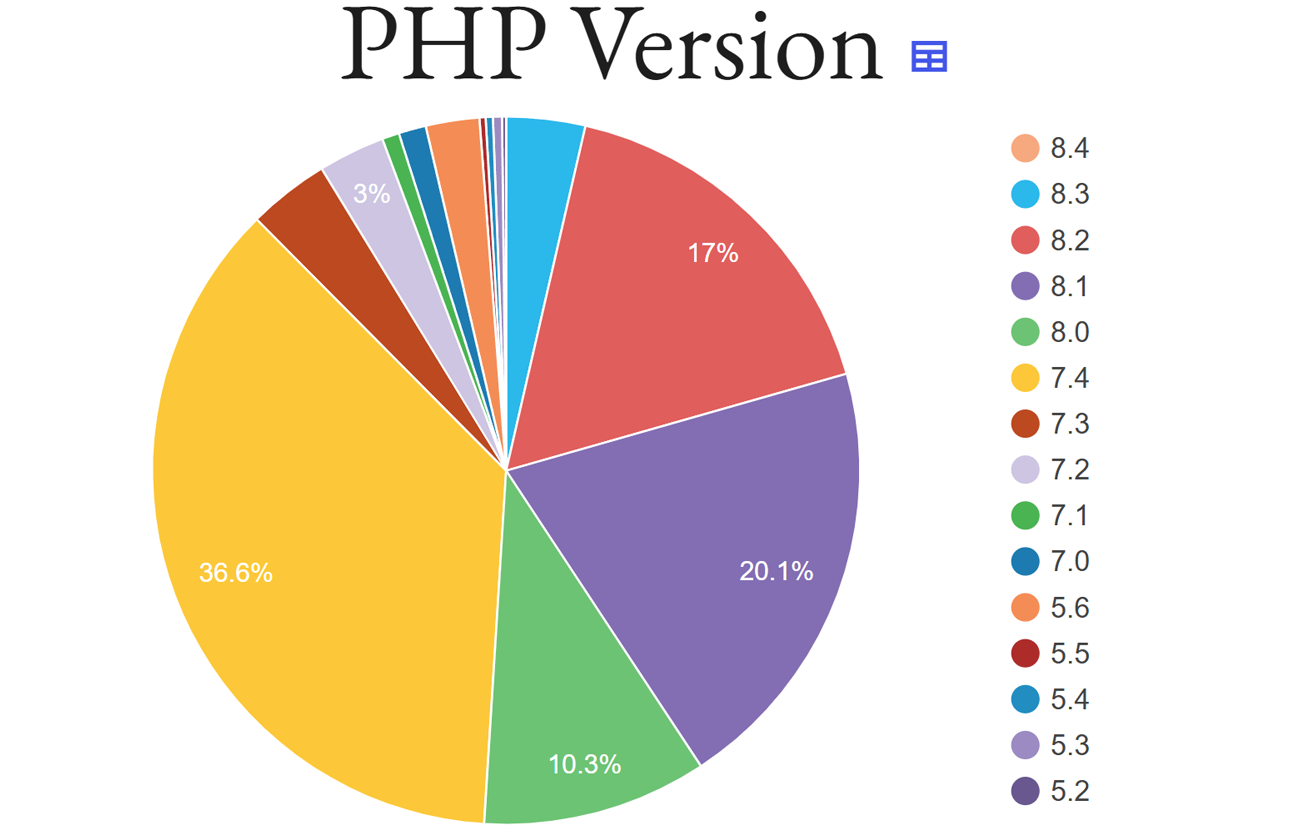
15. PHP 7.2.24 is the New Minimum Supported Version
WordPress 6.6 drops support for PHP 7.0 and 7.1. The new minimum supported version is PHP 7.2.24, and the recommended PHP version has been raised to 7.4 or greater.

WordPress PHP version usage stats (source)
Less than 6% of WordPress sites use PHP versions 7.1 and below. While no rule states that the PHP usage percentage has to fall below a certain usage percentage before it’s dropped, historically, 5% has been used as the baseline. The combined usage of PHP 7.0 and 7.1 is now below 2.5%, so that tracks.
These changes will manifest slowly over time as theme and plugin authors update their code to comply with the latest PHP version.
Currently, WordPress core is compatible with PHP 8.0, 8.1, and 8.2 with some exceptions and includes beta support for PHP 8.3. You can see the entire PHP compatibility list here.
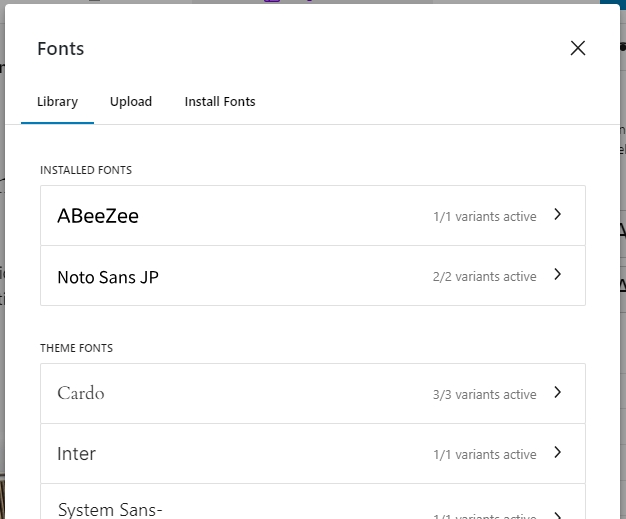
16. Refined Font Library
WordPress 6.5 added support for Font Library, allowing users to manage fonts directly from the editor. WP 6.6 focuses on refining this feature, focusing on enhancements and bug fixes. Some of the main features include:
- A new progress bar for showing the font loading sequence.
- Adding a bottom edge to the Font Library scrollbar
- Indicate which fonts are provided by the theme vs. installed by the user.
- Uploading font files functionality has been improved.

Installed vs. Theme Fonts in WP 6.6 (source)
Other Notable Improvements
- A new filter to modify the list of post content block types. (GitHub discussion)
- Two new
wp_prime_network_option_caches()andwp_prime_site_option_caches()functions to load multiple networks with a single database request and retrieve network options, respectively. (Make WP Core Trac) - Non-admins can now preview templates in the Post Editor. (GitHub discussion)
- Support for custom ports in Multisite site addresses. (Make WP Core Ticket)
- Script Modules can now share data from the server to the client. (Make WP Core Proposal)
Looking Forward to WordPress 6.7
WordPress 6.7 is already under development and will be released towards the end of 2024. It builds on the technical and design feats introduced in WordPress 6.6 and previous versions, continuing its focus on developing Phase 3 of the Gutenberg project (a.k.a. Collaboration).
If you’re looking for a more advanced collaboration workflow inside WordPress, you can try our Multicollab plugin. It’s available right now!
Until then, review the WP 6.6 Field Guide and read the WordPress Developer Blog and Dev Notes. They’re great resources to keep up with all the latest technical developments in WordPress.
See you again when WordPress 6.7 drops!
Schedule a consultation call and discuss your migration requirements.
Contact Us
