Popular Sites Using Headless WordPress Architecture
Explore the benefits and considerations of headless WordPress to determine if it’s the right fit for your project needs

Table of Contents
Is your WordPress site keeping pace with your business growth? From sluggish performance to multi-platform publishing challenges, traditional WordPress setups can present limitations for growing enterprises. That's where headless WordPress comes in.
Leading brands are leveraging this innovative architecture to transform their digital presence, and our expert team has helped numerous enterprises make this strategic transition. Let's explore how this powerful approach could unlock new possibilities for your business.
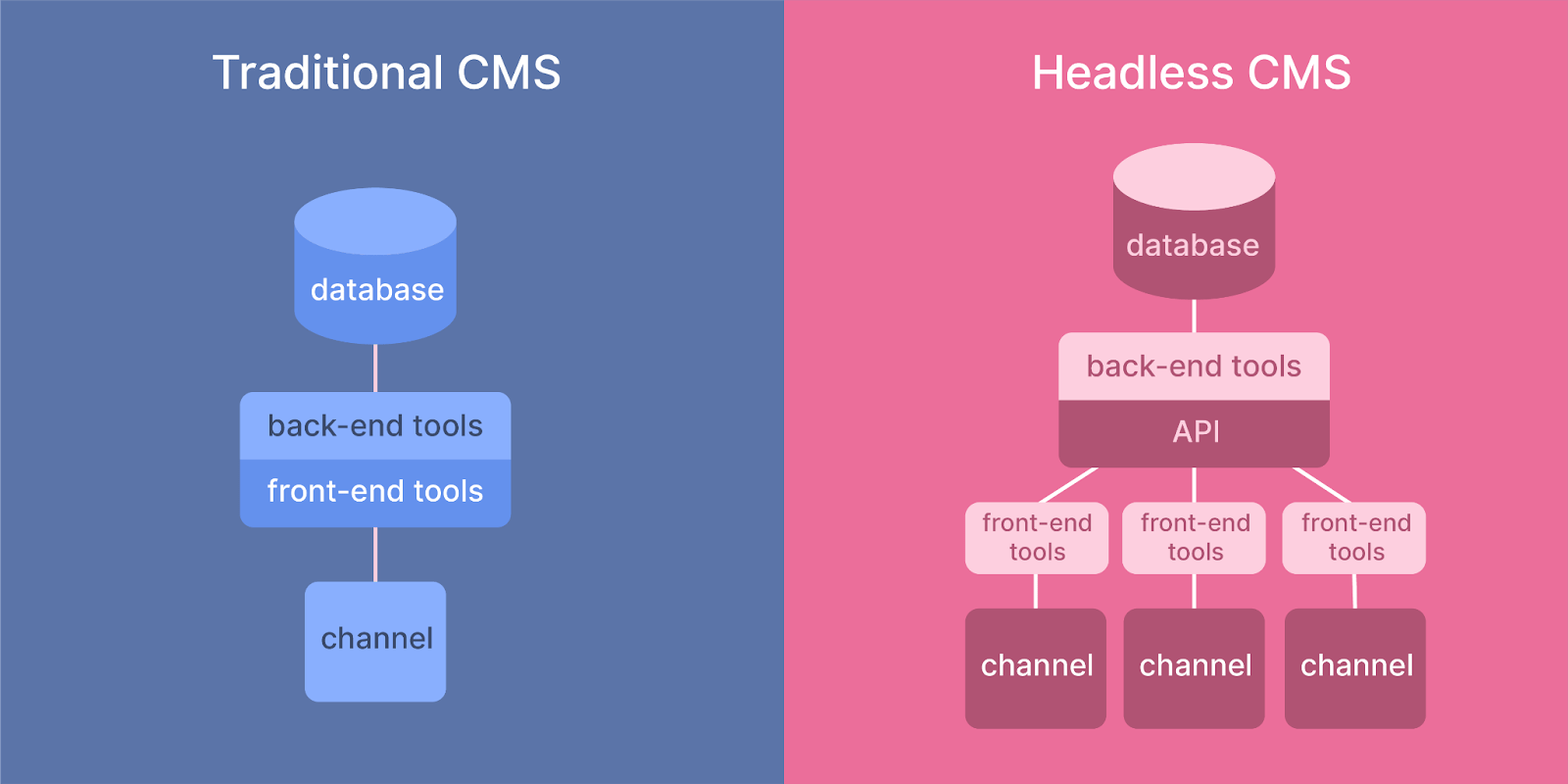
What is a Headless WordPress CMS?

Headless WordPress represents a modern architectural approach that strategically separates your content management backend from your frontend presentation layer. Think of it as having the best of both worlds: your content team continues working with WordPress's familiar administrative interface, while your development team gains the freedom to build sophisticated frontend experiences using cutting-edge frameworks like React, Next.js, or Vue.js.
This separation is achieved through the WordPress REST API or GraphQL, which serves as a robust bridge between your content repository and various frontend applications. The result? A powerful, flexible system that delivers:
- Future-ready scalability: Improved handling of high-traffic demands and complex functionality.
- Enhanced performance: Lightning-fast page loads through static site generation and optimized content delivery.
- Enterprise-grade security: Reduced attack surfaces through decoupled architecture.
- Ultimate flexibility: Freedom to use any frontend technology stack.
- Seamless integration: True Omnichannel content delivery across all platforms.
7 Headless WordPress Examples to Inspire Your Own
Looking to see how leading organizations implement headless WordPress in the real world? These seven examples showcase how major brands are leveraging decoupled architecture to create powerful, scalable digital experiences.
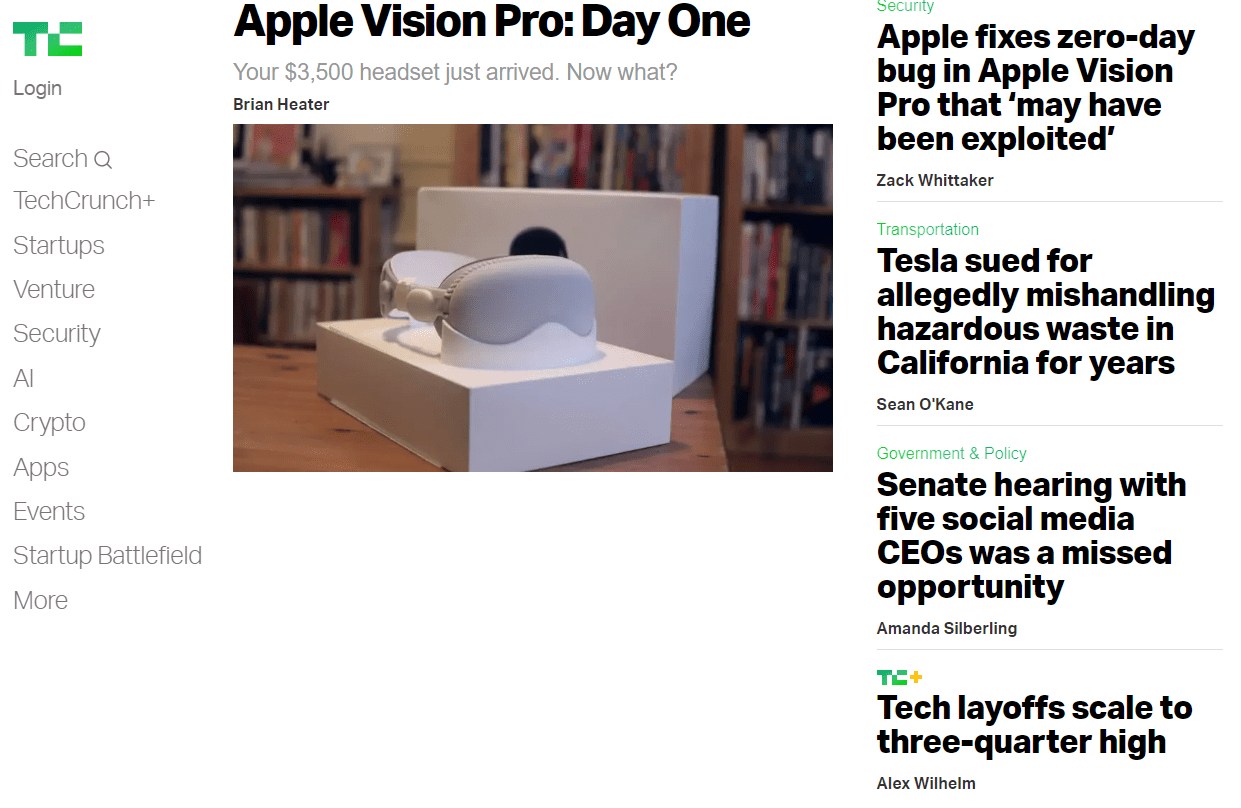
1. TechCrunch

TechCrunch Homepage
TechCrunch, a leading tech media platform, uses headless WordPress with a React/Redux frontend and WordPress.com VIP backend to stay at the forefront of digital innovation. Their decoupled architecture, powered by GraphQL, enables content distribution across multiple platforms while delivering sub-second page loads. The implementation includes sophisticated caching mechanisms and server-side rendering for SEO optimization, ensuring both dynamic user experiences and optimal search performance.
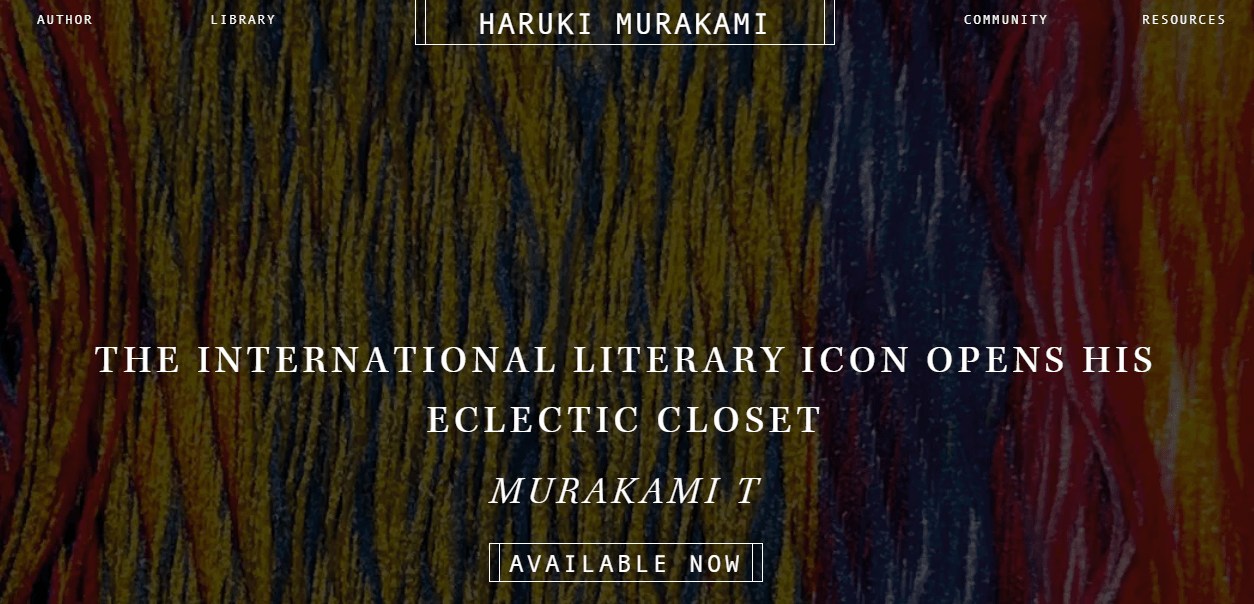
2. Haruki Murakami

Haruki Murakami's Website Homepage
Author Haruki Murakami's official website leverages headless WordPress with an AngularJS frontend and custom API endpoints. The architecture enables fluid page transitions without reloads, creating an app-like experience. Their implementation includes custom animation frameworks, dynamic content loading, and sophisticated multimedia integration, all managed through WordPress's familiar backend interface.
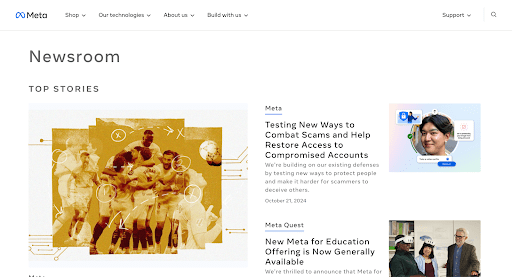
3. Meta Newsroom

Meta Newsroom Homepage
Meta's newsroom utilizes headless WordPress with a React frontend and custom GraphQL layer. Their implementation features real-time content synchronization across platforms, advanced image optimization, and automated language localization. The architecture supports instant global content distribution while maintaining enterprise-grade security standards.
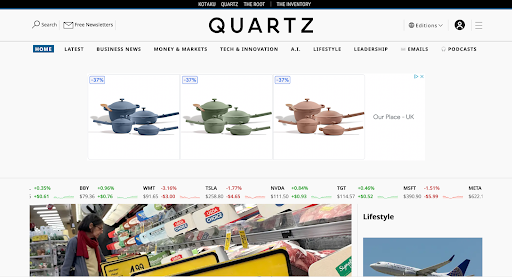
4. Quartz

Quartz Homepage
Quartz employs headless WordPress with a Vue.js frontend and custom membership integration. Their solution includes sophisticated paywall management, personalized content delivery, and advanced analytics tracking. The decoupled approach enables them to maintain fast load times while serving dynamic, personalized content to their premium subscribers.
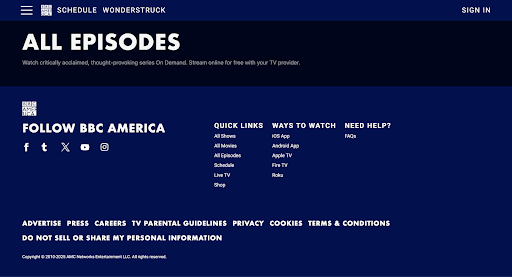
5. BBC America

BBC America Homepage
BBC America's headless WordPress implementation showcases advanced media handling with a Next.js frontend. Their architecture includes custom video delivery optimization, integrated broadcast scheduling, and sophisticated content caching. The solution enables them to manage heavy media content while maintaining performance across devices.
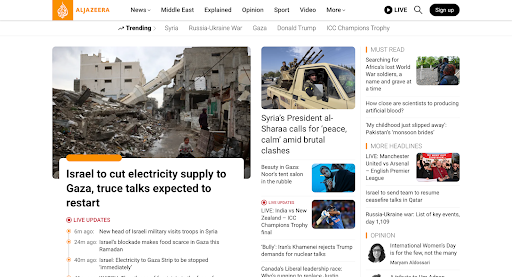
6. Al Jazeera

Al Jazeera Homepage
Al Jazeera's innovative digital platform demonstrates enterprise-scale headless WordPress implementation with a three-layer architecture: WordPress backend, GraphQL query layer, and React-based frontend. Their solution enables content delivery across 70+ worldwide bureaus, supports multiple languages, including Arabic and Chinese, and delivers personalized news experiences through their AJ Alpha mobile app. The decoupled approach has significantly improved their content creation speed, with new journalists now able to master the platform within hours instead of weeks.
7. The Guggenheim Museum

Guggenheim Website Homepage
The Guggenheim's website demonstrates headless WordPress with an AngularJS frontend and custom post types for exhibition management. Their implementation includes virtual tour capabilities, dynamic collection browsing, and multi-language support. The architecture enables them to manage complex cultural content while delivering immersive digital experiences.
Let Multidots Take Care of Your Headless WordPress Site
These headless WordPress examples demonstrate the powerful possibilities of decoupled architecture. However, while the benefits of a headless WordPress site are substantial, implementing these changes requires careful planning and expertise. Understanding JavaScript and REST API is vital, and any missteps can have significant consequences, especially for high-traffic, mission-critical, or data-intensive websites.
Deciding between traditional and headless WordPress boils down to factors like performance and customizability. Just remember, there is a difference in technical skills required. Headless is great for multi-platform publishing, but be wary of ongoing maintenance. If you do decide to embrace the change to headless WordPress, you’ll unleash the true potential your business can offer.

For those aiming to use headless WordPress without diving into the technical intricacies, going to a qualified agency is the smart move. Multidots, a WordPress VIP Gold partner, is one of the top WordPress development companies globally.
With over a decade of experience specializing in websites for media and publishing, Multidots brings expertise straight to you.
Take the Next Step: Getting Started With Headless WordPress
The best CMS is the one tailored to meet your specific company needs. Consider your unique requirements when deciding between traditional and headless WordPress. If you’re unsure whether headless is the right option for your business, feel free to contact one of our experts. We will happily share our expertise to help guide you with this decision.
For those ready to start the headless WordPress journey, we recommend reaching out to us here at Multidots. Our decade-long expertise in website development, optimization, and efficient workflows can pave the way for your transition to a headless CMS.
Explore your potential: Get in touch with Multidots for a quote today!
Schedule a consultation call and discuss your migration requirements.
Contact Us
